InfoProGraphie Simple > Cours > Créer un site en flash > Notre premier site en flash > Le corps du site
C) Le corps du site
Nous voilà arrivée au corps du site, partie qui accueillera la plupart des éléments du sites (cours, galerie, etc...). Ce chapitre est très très important !!! En effet, il faut bien comprendre le principe pour pouvoir créer par la suite (et tout seul), ses propres pages .
.
1)Une histoire d'ascenseur
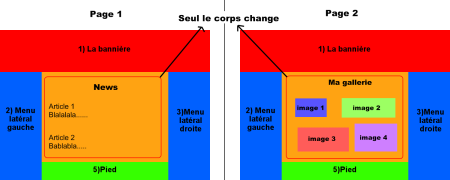
Comme vous le savez, quand les pages changent, ce sont en faites le corps du site qui changent, l'information contenue dans cette partie change, rare sont les menus, bannière qui change .
.
Donc en gros lorsque l'on veut créer une nouvelle page pour notre site flash, il suffit de créer un fichier externe .swf que l'on importera dans la partie corps de notre anim principale.
Si vous vous en rappelez (preuve que vous êtes de bons élèves  ) je vous avais dit dans le premier chapitre qu'on aura une barre de défilement interne à l'animation, et comme vous vous en doutez il se trouvera dans les fichiers externes .swf qui seront importés dans la partie corps
) je vous avais dit dans le premier chapitre qu'on aura une barre de défilement interne à l'animation, et comme vous vous en doutez il se trouvera dans les fichiers externes .swf qui seront importés dans la partie corps . Donc pour commencer, il faut télécharge la barre de défilement appelé aussi ascenseur
. Donc pour commencer, il faut télécharge la barre de défilement appelé aussi ascenseur .
.
Ou mieux télécharger la version de l'ascenseur+un préchargement . Pour résumé le préchargement permet d'avoir un aperçu de la progression du chargement de l'anim. C'est très utile dans les cas où votre anim et très lourd
. Pour résumé le préchargement permet d'avoir un aperçu de la progression du chargement de l'anim. C'est très utile dans les cas où votre anim et très lourd .Pour en savoir plus sur les préchargement regarder ici et ici pour apprendre à le personnaliser.
.Pour en savoir plus sur les préchargement regarder ici et ici pour apprendre à le personnaliser.
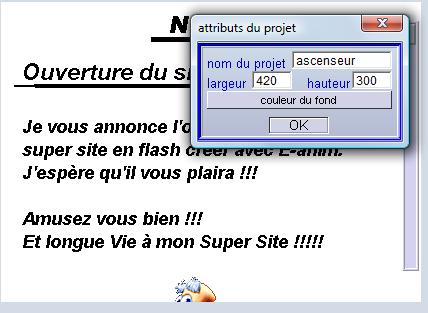
Une fois fait, on ouvre le fichier ascenseur.phi (ou bien sûr ascenseur_precharge.phi ) avec E-anim, vous verrez que la taille de l'anim correspond parfaitement à la taille que doit faire la partie corps de notre site, c'est à dire 420x300.Donc c'est relativement simple, ajoutez un groupe
) avec E-anim, vous verrez que la taille de l'anim correspond parfaitement à la taille que doit faire la partie corps de notre site, c'est à dire 420x300.Donc c'est relativement simple, ajoutez un groupe  au temps 0 si vous avez téléchargé le fichier ascenseur.phi ou au temps 2 si vous avez téléchargé le fichier ascenseur_precharge.phi. ATTENTION NE VOUS TROMPEZ SURTOUT PAS. Ensuite dans ce groupe on mettra le contenu de la page que l'on souhaite, pour l'exemple ça correspondra à la page des news
au temps 0 si vous avez téléchargé le fichier ascenseur.phi ou au temps 2 si vous avez téléchargé le fichier ascenseur_precharge.phi. ATTENTION NE VOUS TROMPEZ SURTOUT PAS. Ensuite dans ce groupe on mettra le contenu de la page que l'on souhaite, pour l'exemple ça correspondra à la page des news . Donc c'est simple, on ajoute du texte, des images, on créer l'animation comme on a l'habitude de le faire
. Donc c'est simple, on ajoute du texte, des images, on créer l'animation comme on a l'habitude de le faire .
.

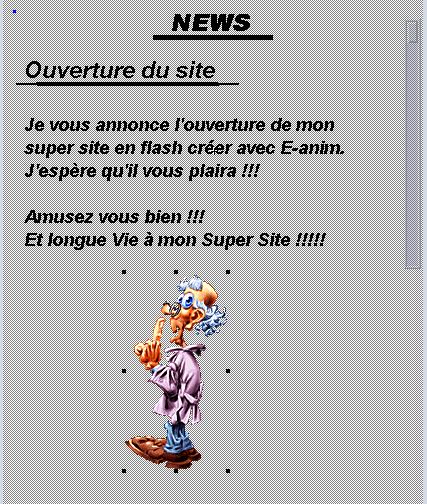
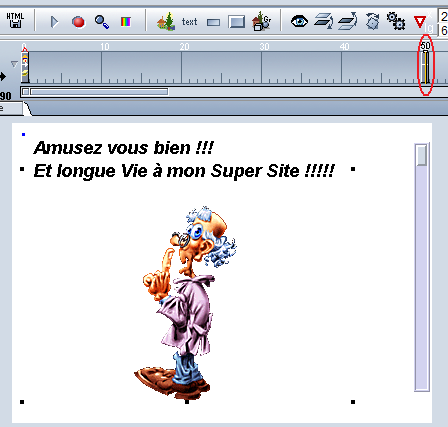
"Mais si j'avais voulu ajouter encore une image en bas, je n'aurai plus de place???" Pas de problème, on va agrandir la hauteur de l'anim provisoirement par exemple jusqu'à 700px. Ensuite on peut ajouter l'image .
.

Voilà maintenant on change la taille de l'anim pour qu'elle refasse 300px de hauteur . Voilà ce que ça donne:
. Voilà ce que ça donne:

"Oh! Pauvre image elle est coupée !!" Ne vous inquietez pas, c'est à ça que sert l'ascenseur. Donc très simple allons au temps 50 (vous pouvez prendre un temps plus élevé pour que le défilement soit plus lent, ou au contraire prendre un temps plus petit pour que le défilement soit plus rapide ), et déplaçons le groupe qui contient le contenu de la page, vers le haut jusqu'à ce que l'image ne soit plus coupée
), et déplaçons le groupe qui contient le contenu de la page, vers le haut jusqu'à ce que l'image ne soit plus coupée .
.

Dernière chose à ne pas oublier, il faut rajouter un temps, tout simple , cliquons sur le temps 51
, cliquons sur le temps 51 .
.
Voilà il ne nous reste plus qu'à sauvegarder sous un autre fichier .phi notre animation, sous le nom de index.phi pour l'exemple puisqu'il s'agit de la page des news .Puis on génère le fichier .swf en enregistrant la page html contenant l'anim, et pour finir plaçons le fichier index.swf dans le dossier qui devrait contenir à la fois l'anim de la banniere.swf et le fichier anim_principal.swf.
.Puis on génère le fichier .swf en enregistrant la page html contenant l'anim, et pour finir plaçons le fichier index.swf dans le dossier qui devrait contenir à la fois l'anim de la banniere.swf et le fichier anim_principal.swf.
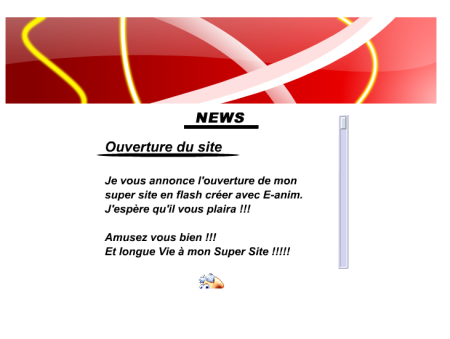
Résultat si vous ouvrez la page html de l'anim principale:

Bien sûr vous pouvez obtenir quelque chose de différent si vous avez placé un fond auparavant dans l'animation principale par exemple .
.
Pour ceux qui ont E-anim FX, il faut ajouter un petit programme "lockroot", pour plus d'infos se référer à ce chapitre.
L'animation proposée en téléchargement ci-dessus avec ascenseur et préchargement pour E-anim FX contient déjà le lockroot, donc aucune modification n'est à réaliser.
2)A retenir
Donc en gros à chaque fois que vous voulez créer une page il faut:
1)Ouvrir le fichier ascenseur.phi ou ascenseur_precharge.phi
2)Créer un groupe au temps 0 pour l'ascenseur.phi ou au temps 2 pour l'ascenseur_precharge.phi , dans lequel on mettra le contenu de la page (Si besoin agrandir la taille de l'animation pour faciliter la construction du groupe s'il déborde, mais ne pas oublier de remmettre la taille de l'anim à 420x300, comme au début ).
).
3)Aller au temps 50 par exemple et déplacer le groupe vers le haut jusqu'à ce que l'élément le plus bas du groupe ne soit plus coupé.
4)Ajouter un temps en cliquant sur le temps suivant (le temp 51 pour l'exemple)
5)Enregistrer sous l'anim, en lui donnant le nom de la page que l'on veut (ex:"gallerie.phi";"index.phi"; etc).
6)Enregistrer la page Html pour générer le fichier .swf, que l'on placera dans le dossier qui contient l'anim principal.swf .
.
Voilà, on vient d'en finir avec la partie la plus compliquée à mon goût;), en tout cas, n'hésitez surtout pas à relire le chapitre si vous n'avez pas bien compris, et n'oubliez pas qu'un forum est mis à votre disposition pour tout problème, erreur, aide, choses que vous n'avez pas comprises... vos suggestions m'aideront à améliorer grandement les cours et tutos .
.
Les cours sont la propriété de leurs auteurs respectifs.
Toute reproduction totale ou partielle sans l'accord des auteurs est interdite.