InfoProGraphie Simple > Cours > Encrage et colorisation d'un dessin > Un lineart plus précis avec une tablette graphique > Réalisation d'un lineart (avec une tablette graphique)
B) Réalisation d'un lineart (avec une tablette graphique)
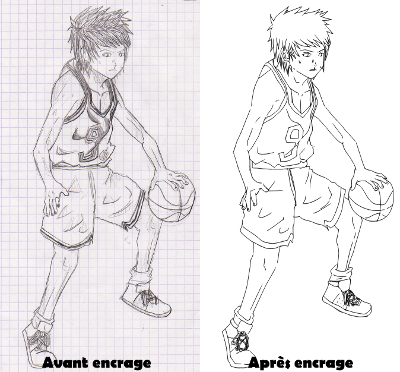
On va réaliser dans ce chapitre notre premier lineart (image encrée) à l'aide d'une tablette graphique. Pour rappel, j'utilise une tablette graphique Wacom Volito II format A6, en gros une tablette entrée de gamme de chez Wacom. A la différence du premier encrage qu'on a fait, le line que l'on va obtenir à la fin de ce chapitre aura des traits plus fins, et il rendra mieux les caractéristique des dessins faits sur papier, à savoir des variations de taille dans les tracés plus précises  . Sans entrer dans les détails, la méthode consiste à redessiner sous TheGimp notre dessin en suivant les traits du scan que l'on en aura fait. Et donc tout comme dans la première partie du cours nous allons utiliser TheGimp et Inkscape pour encrer notre dessin. Voici ce que l'on devrait obtenir à l'issue de ce chapitre ^^:
. Sans entrer dans les détails, la méthode consiste à redessiner sous TheGimp notre dessin en suivant les traits du scan que l'on en aura fait. Et donc tout comme dans la première partie du cours nous allons utiliser TheGimp et Inkscape pour encrer notre dessin. Voici ce que l'on devrait obtenir à l'issue de ce chapitre ^^:
Ce line a été réalisé en moins de 30 min (de mémoire je dirais dans les 20 min). Mais tout dépend de votre habileté à manier votre stylet, et bien sûr de la richesse de votre dessin ^^.
1)Configuration de la tablette graphique
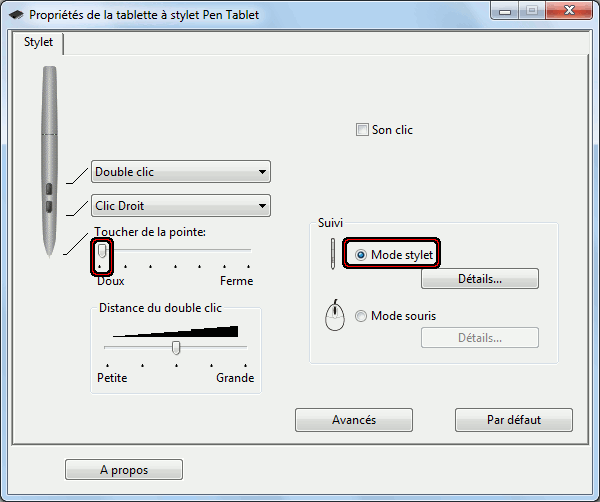
Avant de commencer notre lineart à proprement parler, nous allons réaliser quelques petits ajustements aux niveaux des propriétés de la tablette graphique. Donc pour commencez, ouvrez l'application de configuration des propriétés de votre tablette graphique. Pour ma part, le raccourcis de l'application se trouve dans le menu Démarrer>Tous les programmes>Pen Tablet>Propriétés de la tablette à stylet Pen Tablet (pour information je suis sous Windows 7, il se peut que le raccourci se trouve dans un sous répertoire portant le nom de la marque comme Wacom...).

La fenêtre de configuration doit surement être différente selon les modèles, mais elle doit proposer grosso-modo les mêmes paramètres à modifier. En ce qui nous concerne, seul deux paramètres nous importent, la première est le mode d'utilisation de la tablette. Nous avons le choix entre un mode stylet et un mode souris. Dans le mode souris on déplace le curseur à l'aide de notre stylet comme on le ferait avec une souris, par analogie on a le stylet qui est la souris, et la surface active de la tablette qui est le tapis (faites un petit essai sous ce mode pour mieux comprendre le système  ). Par contre en mode stylet, on a une correspondance entre chaque points de la surface actives et ceux de note écran. Et c'est ce mode que l'on va utiliser, car il est beaucoup plus adapté au dessin. Le deuxième paramètre est la gestion du toucher de la pointe du stylet, il détermine le niveau d'interprétation de la pression du stylet sur la tablette. En plaçant le paramètre vers le domaine doux, un simple toucher de la pointe du stylet sur la tablette sera interpréter comme une pression de force normale, tandis qu'en le plaçant vers le domaine dur, un forte pression du stylet sur la tablette sera interpréter comme une pression de force normale. Pour réaliser un lineart, il vaut mieux mettre ce paramètre à l'extrême "doux", ou à la limite à un cran au dessus, car ça nous permet d'être beaucoup plus souple dans nos mouvements, en sachant que même en plaçant ce paramètre ainsi, TheGimp va bien gérer les différents niveaux de pressions. Vous pouvez faire quelques essais de tracer sous TheGimp avec l'outil brosse, l'objectif étant de ne pas avoir à trop forcer sur le stylet pour obtenir un trait. Voilà ça sera tout pour les réglages de la tablette graphique
). Par contre en mode stylet, on a une correspondance entre chaque points de la surface actives et ceux de note écran. Et c'est ce mode que l'on va utiliser, car il est beaucoup plus adapté au dessin. Le deuxième paramètre est la gestion du toucher de la pointe du stylet, il détermine le niveau d'interprétation de la pression du stylet sur la tablette. En plaçant le paramètre vers le domaine doux, un simple toucher de la pointe du stylet sur la tablette sera interpréter comme une pression de force normale, tandis qu'en le plaçant vers le domaine dur, un forte pression du stylet sur la tablette sera interpréter comme une pression de force normale. Pour réaliser un lineart, il vaut mieux mettre ce paramètre à l'extrême "doux", ou à la limite à un cran au dessus, car ça nous permet d'être beaucoup plus souple dans nos mouvements, en sachant que même en plaçant ce paramètre ainsi, TheGimp va bien gérer les différents niveaux de pressions. Vous pouvez faire quelques essais de tracer sous TheGimp avec l'outil brosse, l'objectif étant de ne pas avoir à trop forcer sur le stylet pour obtenir un trait. Voilà ça sera tout pour les réglages de la tablette graphique  .
.
2)Encrage sous TheGimp
On peut maintenant ouvrir TheGimp (si ce n'est déjà fait  ) et ouvrir notre image qui doit avoir une résolution assez grande, tout dépend de votre dessin, par exemple pour le tutoriel, je vais utiliser cette image qui a une résolution de 674x1253 et qui contient seulement un bonhomme sur la longueur
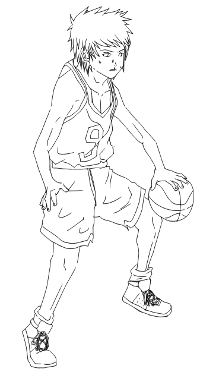
) et ouvrir notre image qui doit avoir une résolution assez grande, tout dépend de votre dessin, par exemple pour le tutoriel, je vais utiliser cette image qui a une résolution de 674x1253 et qui contient seulement un bonhomme sur la longueur  . L'idée et qu'en utilisant un pinceau d'un pixel, on n'ait des traits ni trop épais ni trop fin. Pour vous faire une idée, voici l'image après la première partie de l'encrage :
. L'idée et qu'en utilisant un pinceau d'un pixel, on n'ait des traits ni trop épais ni trop fin. Pour vous faire une idée, voici l'image après la première partie de l'encrage :
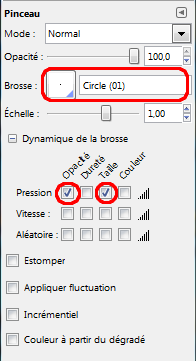
Ensuite sélectionnons l'outil pinceau  avec les paramètres suivants: brosse rond de 1 px, influence de la pression du stylet sur la taille et l'opacité du pinceau.
avec les paramètres suivants: brosse rond de 1 px, influence de la pression du stylet sur la taille et l'opacité du pinceau.

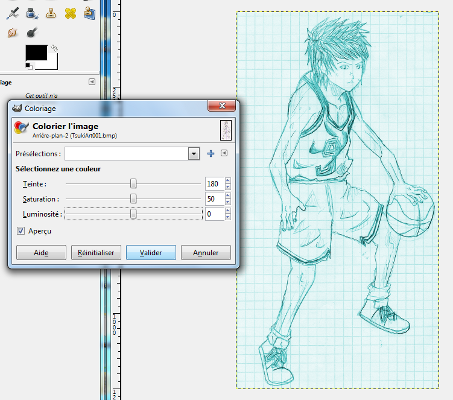
Pour faciliter notre encrage, on va éclairer notre scan et lui donner un teint bleu, pour ce faire allons dans Couleurs>Colorier.... Une boite de dialogue s'ouvre, on va laisser les paramètres défauts, mais rien ne vous empêche de modifier ces paramètres, tout dépend de l'état de notre image, le but étant de pouvoir bien voir les traits du dessin, mais aussi de pouvoir les dissocier de ceux de l'encrage :
:
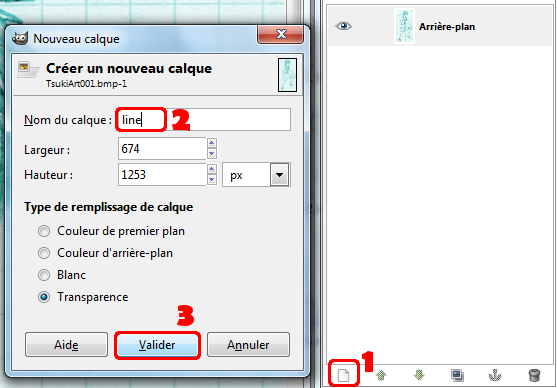
Créons maintenant un calque que l'on va nommer "line" et qui doit se situer au dessus de notre calque "Arrière-plan" qui est le calque comportant l'image de notre scan.

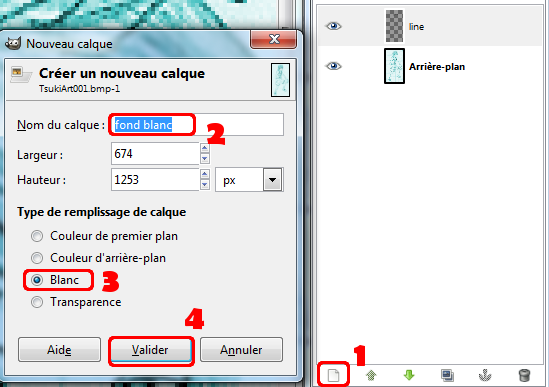
Au fur et à mesure que l'on réalise notre encrage, il peut être intéressant de voir de temps de temps à quoi il ressemble sur un fond blanc et non avec le scan en fond  . Pour ce faire, il suffit de créer un calque remplis de blanc que l'on va intercaler entre le calque "line" et "Arrière-plan":
. Pour ce faire, il suffit de créer un calque remplis de blanc que l'on va intercaler entre le calque "line" et "Arrière-plan":

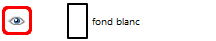
Pour le rendre invisible durant notre encrage, et visible pour avoir un aperçu de notre line sur fond blanc, il suffit de cliquer sur le bouton représenté par un "oeil" situé à gauche du calque:

On peut maintenant commencer l'encrage de notre dessin sur le calque "line" à l'aide de l'outil pinceau avec la brosse que l'on a sélectionné tout à l'heure. On va repasser sur les traits de notre dessin, mais pas n’importe comment, il faut repasser les traits comme-ci on redessiner le dessin, la manière dont on trace les traits influe beaucoup sur le rendu final du line. Voici le début de mon encrage, avec quelques flèches en rouges indiquant le sens "naturel" de mes tracés:

Il faut garder en tête l'idée que l'on "redessine" en quelque sorte notre dessin, il faut entendre par là, qu'il s'agit d'un travail de dessin et non de repassage sur des traits, sans cohérence dans l’ordre, dans le tracé... .
.
Une fois que l'on a finit de redessiner par dessus les traits de notre dessin, rendons visible le calque "fond blanc" et sauvegardons notre image au format .png (par exemple sous le nom "encrage_alpha.png") pour éviter toute dégradation de l'image. Et sauvegardons aussi notre projet complet avec l'ensemble des calques au format .xcf (format de theGimp). Voici ce que l'on obtient:
Voilà la plus grosse partie du travail est faite  . Mais comme vous pouvez le voir, le line donne une impression de "pixellisation", on va donc adoucir le tout grâce à la vectorisation de notre line sous Inkscape, qui permettra en plus d'accentuer les différences d'épaisseurs dans nos tracés.
. Mais comme vous pouvez le voir, le line donne une impression de "pixellisation", on va donc adoucir le tout grâce à la vectorisation de notre line sous Inkscape, qui permettra en plus d'accentuer les différences d'épaisseurs dans nos tracés.
3)Lissage du line
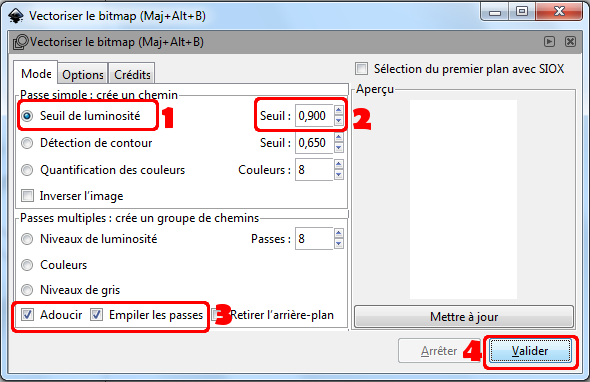
Ouvrons donc maintenant l'image au format png de notre line avec Inkscape, sélectionnons le et allons dans Chemin>Vectoriser le bitmap...

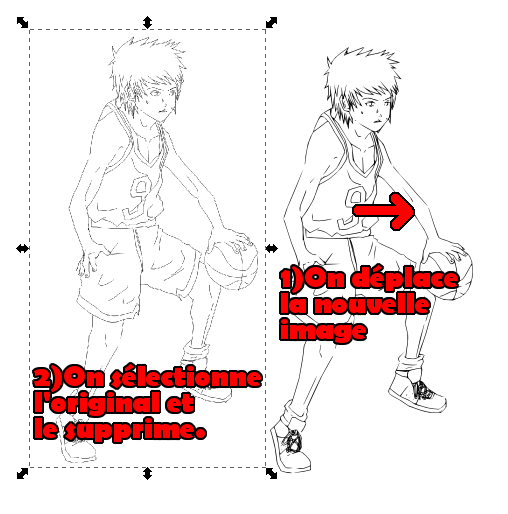
Une fenêtre s'ouvre, cochons les cases Adoucir, Empiler les passes et sélectionnons Seuil de luminosité réglons le seuil aux alentour de 0.900, puis validons.Une nouvelle image est apparue au dessus de l'original. Sélectionnons l'original et effaçons le (il vous faudra surement déplacer la nouvelle image, pour pouvoir sélectionner l'original qui se trouve en dessous ).
).

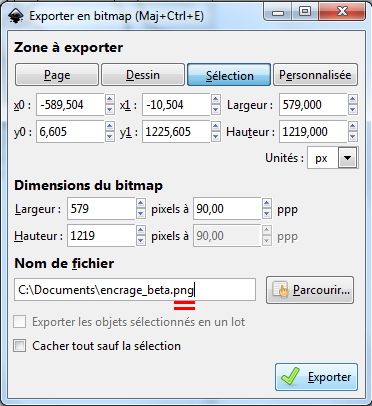
Maintenant que l'on a juste la nouvelle image, on peut aller l'exporter en png, pour cela allons dans Fichier>Exporter en bitmap..., une fenêtre s'ouvre laissons les paramètres par défaut et changeons le répertoire où nous voulons sauvegarder l'image en cliquant sur Parcourir, par exemple on va la sauvegarder sous le nom "encrage_beta.png" avec l'extension ".png" ce qui va nous donner une image en .png et non en .bmp.

Mais le line n'est pas encore parfait, en le vectorisant ainsi, certes les traits présentent de meilleurs courbures et des variations d'épaisseur plus marqués mais ils sont aussi devenus plus épais. On va donc trouver un compromis, en faisant un mixte de ce lineart vectorisé et de celui réalisé avec theGimp.
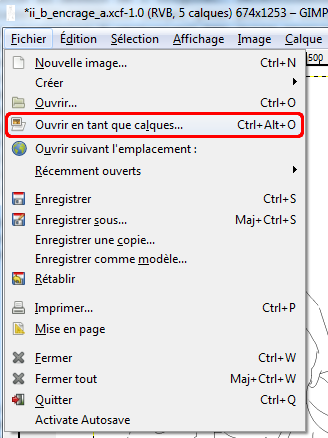
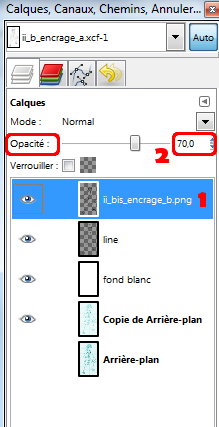
Retournons sous theGimp et ouvrons le fichier de notre lineart au format .xcf. On va importer l'image de notre lineart vectorisé à l'intérieur de notre projet. Pour ce faire allons dans Fichier>Ouvrir en tant que calques... et chargeons notre image "encrage_beta.png".

Déplaçons ce nouveau calque tout en haut puis modifions l’opacité de ce calque, mettons la valeur à 70% environs, le but est d'avoir un line avec des traits fins mais qui présentent aussi des variations d'épaisseur.

Et voila ce que l'on obtient à la fin  :
:
Ce long chapitre s'achève enfin ici  . Avant de le clore, je tiens à repréciser une chose
. Avant de le clore, je tiens à repréciser une chose  : si la méthode utilisée est relativement simple (avec quelques points particuliers), c'est seulement avec de l'habitude, et donc de l'entrainement, que l'on finit par parvenir à réaliser un encrage relativement rapidement tout en rendant les tracés des traits fidèles à dessin. Ne vous étonnez donc pas de prendre beaucoup de temps pour votre premier encrage, et d'avoir des traits d'épaisseur relativement uniforme
: si la méthode utilisée est relativement simple (avec quelques points particuliers), c'est seulement avec de l'habitude, et donc de l'entrainement, que l'on finit par parvenir à réaliser un encrage relativement rapidement tout en rendant les tracés des traits fidèles à dessin. Ne vous étonnez donc pas de prendre beaucoup de temps pour votre premier encrage, et d'avoir des traits d'épaisseur relativement uniforme .
.
Les cours sont la propriété de leurs auteurs respectifs.
Toute reproduction totale ou partielle sans l'accord des auteurs est interdite.