InfoProGraphie Simple > Cours > Créer un site en flash > Notre premier site en flash > Le menu
D) Le menu
Deuxième élément très important que l'on modifiera souvent, c'est bien sûr le menu. Danc ce chapitre on verra comment créer un menu, le menu de gauche en l'occurence, mais de toute façon, c'est plus ou moins la même chose pour les deux . Allez accrochez vous bien encore un chapitre assez dur mais on se rapproche de la fin
. Allez accrochez vous bien encore un chapitre assez dur mais on se rapproche de la fin .
.
1)Quelle destination ?
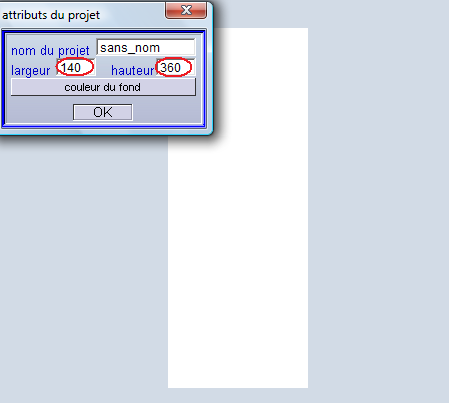
Comme d'habitude, on va créer un nouveau document sous E-anim de la taille de notre élément, donc ici à la taille du menu (140px de largeur et 360px de hauteur) .
.

Ensuite commençons par ajouter les liens du menu. Au choix soit vous voulez des liens sous forme d'image donc ajouter une image pour chaque lien avec le bouton [img]bt_ajouter_image[/img] ou encore sous forme de bouton-texte avec le bouton  , soit vous décidez d'avoir des liens basiques sous formes de texte donc ajouter un texte pour chaque lien avec le bouton
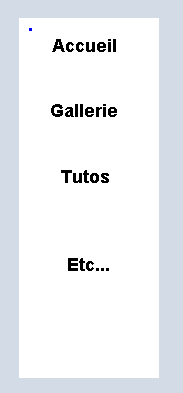
, soit vous décidez d'avoir des liens basiques sous formes de texte donc ajouter un texte pour chaque lien avec le bouton  . Voilà en gros ce que l'on a:
. Voilà en gros ce que l'on a:

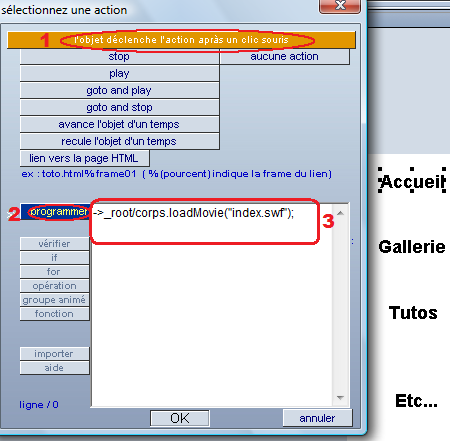
Ensuite il ne reste plus qu'à mettre une action au clique sur chaque lien qui sera un programme: ->_root/corps.loadMovie("nom_du_swf.swf");
Remplacer nom_du_swf par le nom de votre anim externe qui sera importé dans la partie corps.

Pour finir enregistrons notre projet  sous le nom de "menu_gauche.phi".Il ne reste plus qu'à générer la page html respective
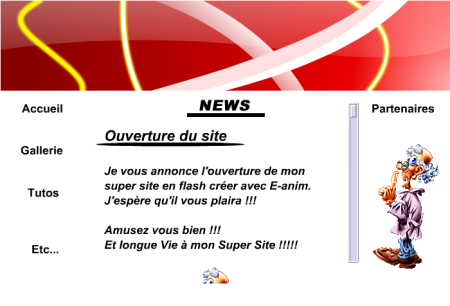
sous le nom de "menu_gauche.phi".Il ne reste plus qu'à générer la page html respective . Puis déplaçons le fichier menu_gauche.swf dans le dossier contenant les autres anims. Résultat quand on ouvre la page anim_principal.html:
. Puis déplaçons le fichier menu_gauche.swf dans le dossier contenant les autres anims. Résultat quand on ouvre la page anim_principal.html:

Voilà on a fini avec le menu de gauche, pour le menu de droite c'est pareil sauf qu'au lieu d'enregistrer sous le nom de menu_gauche.phi il faut enregistrer sous le nom de menu_droite.phi.
2)A retenir
Rien de bien spécial, les étapes sont très proches des anims précédentes que nous avons réaliser:
1)Créer un nouveau document à la taille du menu (140px de largeur et 360px de hauteur).
2)Ajouter les liens du menu sous forme de bouton-texte, image, voir même animation....
3)Mettre à chaque lien une action au clique souris, un programme: _root/corps.loadMovie("nom_du_swf.swf");
4)Remplacer nom_du_swf par le nom de l'anim externe qui sera importer dans la partie corps (ça peut aussi être le chemin absolu qui mène à l'anim externe, exemple: "http://monsite.fr/mesanims/nom_du_swf.swf")
(ça peut aussi être le chemin absolu qui mène à l'anim externe, exemple: "http://monsite.fr/mesanims/nom_du_swf.swf")
5)Enregistrer le fichier sous le nom de menu_gauche.phi ou menu_droite.phi
6)Générer la page html respective.
Voilà, bon on a presque fini, pour le prochain chapitre concernant la dernière partie du site c'est à dire l'anim du pied, ca sera tout simplement un TP, pour voir si vous avez bien compris le principe .
.
Les cours sont la propriété de leurs auteurs respectifs.
Toute reproduction totale ou partielle sans l'accord des auteurs est interdite.

