InfoProGraphie Simple > Tutoriels > Graphisme > Animation > E-anim > Créer un système de membre en passant par mail
E-anim - Créer un système de membre en passant par mail
Information du tutoriel
![]() Auteur: DrNaBl
Auteur: DrNaBl
Correcteur: miquéou lou nissart
Ce tutorial stepbystep, permmettra de réaliser un système de membre à son site flash réalisé à l'aide du cours : Créer un site en flash
Le système proposé est assez simple, on ne passe pas par une base de données mais on stocke tout dans le fichier .php, en gros ce n'est pas dynamique:
- On a une page d'inscription en flash avec les champs de base: Identifiant, mot de passe, email.
- La personne remplis le formulaire et l'envoie dans notre boîte mail. (Le mot de passe sera crypté wink) (on passe par le php)
- On ouvre notre boîte mail et on doit inscrire nous-même la liste des membres dans le fichier index.php créé plus tard.
- Ensuite quand la personne veut se connecter, elle arrive dans la page de connexion (toujours une page "en flash).Elle entre son identifiant et son mot de passe, ensuite on vérifie s'il est bien inscrit dans notre liste des membres. Si c'est bon on a une variable global :"_root.connecte" qui a pour valeur 0 par défaut et qui devient: 1.
- Quand la personne essaie d'accéder à un espace membre on vérifie si la variable globale est bien égale à 1.
L'intérêt de passer par mail est la sécurité, plutôt que de savoir qui on ajoute. De plus cette technique ne nécessite pas trop de connaissance en PHP et MySQL (si gestion avec base de données).
Ce système est plutôt adapté pour les petits sites personnels .
.
Alors tout d'abord on a besoin de 3 anim-page, la première est celle de l'inscription, la deuxième celle de la connexion, et enfin la dernière celle réservée au membre (pour un petit test .
.
I)Fichier inscription.swf
Donc commençons la page Inscription:
1)Ouvrez E-anim, créez un nouveau projet, avec comme taille pour l'anim 420x300 (qui correspond à la taille du corps du site ).
).

2)On va ajouter nos zones de saisies: Ajouter un objet texte, mettez lui des espaces (pour le pré-remplir), les deux boutons doivent indiquer: Variable et Saisie.

3)Nommer la zone de saisie "id":

4)Ensuite on doit ajouter encore deux zones de saisies, avec comme nom pour l'objet :"mdp" et pour l'autre "email". (la zone de texte ne doit contenir que des espaces)
N'hésitez pas à mettre des objets textes en face des champs, pour dire à quoi ils correspondent et d'encadrer les zones de saisies avec un rectangle:
et d'encadrer les zones de saisies avec un rectangle:

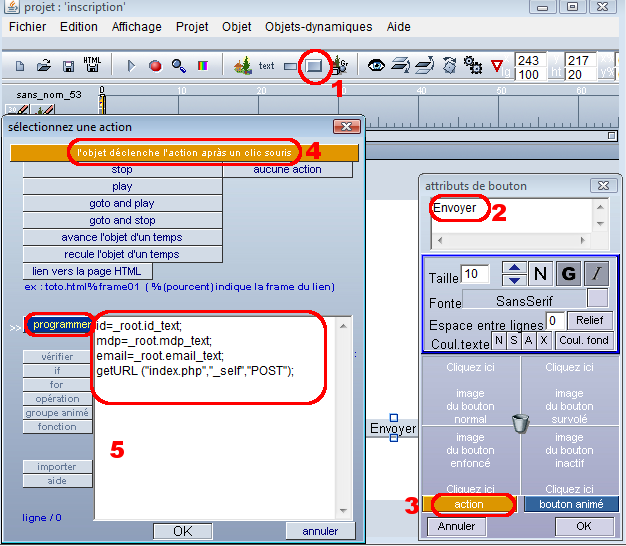
5)Ajoutons ensuite un bouton, avec comme texte "Envoyer" (ou autre comme vous voulez ), avec une action au clic (vérifier que le bouton orange indique bien "L'objet déclenche l'action après un clic souris"). L'action est un programme donc cliquer sur le bouton "programmer", mettez ce code:
), avec une action au clic (vérifier que le bouton orange indique bien "L'objet déclenche l'action après un clic souris"). L'action est un programme donc cliquer sur le bouton "programmer", mettez ce code:
Code:
mdp=_root.mdp_text; //récupère la saisie du mot de passe et le stocke dans une variable
email=_root.email_text; //récupère la saisie de l'email et le stocke dans une variable
getURL("index.php","_self","POST"); //envoie tout dans la page index.php

Voilà, enregistrer le fichier phi  sous "inscription.phi", et générer le fichier .swf respectif
sous "inscription.phi", et générer le fichier .swf respectif 
 .
.
II)Fichier connexion.swf
Créons maintenant la page de connexion , ça va être plus simple que pour la page d'inscription  .
.
1)Donc on ouvre E-anim, on va encore créer un nouveau projet, avec comme taille pour l'anim 420x300 (qui correspond à la taille du corps du site ).
).

2)Ensuite on va ajouter nos zones de saisies: Ajouter un objet texte, mettez lui des espaces (pour le pré-remplir), les deux boutons doivent indiquer: Variable et Saisie.

3)On nomme la zone de saisie "id_verif":

4)Ensuite on doit ajouter encore une zone de saisie, avec comme nom pour l'objet :"mdp_verif" (la zone de texte ne doit contenir que des espaces)
N'hésitez pas à mettre des objets textes en face des champs, pour dire à quoi ils correspondent wink et d'encadrer les zones de saisies avec un rectangle:

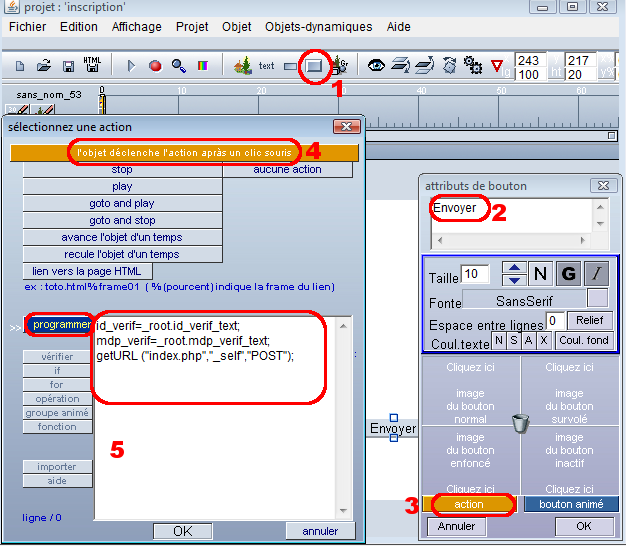
5)Ajoutons ensuite un bouton, avec comme texte "Envoyer" (ou autre comme vous voulez ), avec une action au clic (vérifier que le bouton orange indique bien "L'objet déclenche l'action après un clic souris"). L'action est un programme donc cliquer sur le bouton "programmer", mettez ce code:
), avec une action au clic (vérifier que le bouton orange indique bien "L'objet déclenche l'action après un clic souris"). L'action est un programme donc cliquer sur le bouton "programmer", mettez ce code:
Code:
mdp_verif=_root.mdp_verif_text; //récupère la saisie du mot de passe et le stocke dans une variable
getURL("index.php","_self","POST"); //envoie tout dans la page index.php

Voilà enregistrez le fichier phi  sous "connexion.phi", et générer le fichier .swf respectif
sous "connexion.phi", et générer le fichier .swf respectif  .
.
Comme vous avez pu le remarquer la page de connexion se rapproche beaucoup de la page d'inscription , c'est surtout le nom des variables qui changent
, c'est surtout le nom des variables qui changent .
.
III)Page réservé aux membres
Ne nous arrettons pas là, passons à la page réservée aux membres. Pour notre cas on va en créer une toute simple, avec préchargement et barre de défilement .
.
1)Téléchargeons le fichier ascenseur_precharge.phi. Ouvrons le avec E-anim.
2)Comme pour les autres pages on ajoute un groupe au temps 2  .
.
3)Dans ce groupe on va mettre au temps 0 un rectangle transparent, qui aura une action immédiate (vérifiez donc que la barre orange de la fenêtre d'action indique "l'objet déclenche l'action immédiatement au temps indiqué"), qui sera un programme:
Code:
{
goto(2); //on va au temps 2
stop();
}
else //sinon
{
goto(1); // on va au temps 1
stop();
}

Donc au temps 1 (toujours du groupe), on mettra un objet texte du style:"Vous n'êtes pas un membre du site", avec un stop  .
.
Et au temps 2, on mettra un objet texte du style:"Vous êtes un membre du site", toujours avec un stop à ce temps aussi  ., on cachera aussi l'objet texte "Vous n'êtes pas un membre du site" qui est toujours visible avec le bouton "cacher"
., on cachera aussi l'objet texte "Vous n'êtes pas un membre du site" qui est toujours visible avec le bouton "cacher"  .
.
On enregistre le fichier phi  sous "espace_membre.phi", et on génère le fichier .swf respectif
sous "espace_membre.phi", et on génère le fichier .swf respectif  .
.
IV)Rajout des liens dans le menu
Maintenant on va ouvrir notre fichier menu_gauche.phi, et on va ajouter les liens de nos nouvelles pages. Vous devriez savoir le faire normalement  , si vous ne le savez pas relisez ce chapitre (au moins le récapitulatif
, si vous ne le savez pas relisez ce chapitre (au moins le récapitulatif .
.
Dernière étape, le fichier index.php qui va recueillir toutes les infos  .
.
V)Création de la page index.php
Je vous conseille de télécharger Notepad++ http://notepad-plus.sourceforge.net/fr/site.htm
Une fois installé, ouvrons le, et copions ce code dans un nouveau fichier qu'on enregistrera sous "index.php". Et il ne reste plus qu'à faire les modifications nécessaires (cf. les commentaires
(cf. les commentaires ):
):
Code:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Titre page</title> <!-- Remplace Titre page par le nom de ta page -->
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
</head>
<body>
<?php
$connecte=0; // au début la personne n'est pas connectée
if (isset($id) && isset($mdp) && isset($email)) //on vérifie si on nous a envoyé les variables d'inscription (id, mdp, email)
{
$id=htmlentities(trim($id)); //question de sécurité, on désactive le html dans la variable
$mdp=htmlentities(trim($mdp)); //question de sécurité, on désactive le html dans la variable
$email=htmlentities(trim($email)); //question de sécurité, on désactive le html dans la variable
$mdp=md5($mdp); //on crypte le mot de passe.
$message_email='Une personne s'est inscrite sur votre site.
Voici ces informations:
Identifiant:'.$id.'
Mot de passe:'.$mdp.'
Email:'.$email; //Le message qui va être envoyé à ton adresse email
mail('ton_adresse_mail','Inscription de'.$id,$message_email,'From:'.$email); //remplace ton_adresse_mail par ton adresse email
}
if(isset($id_verif) && isset($mdp_verif)) //Deuxième situation, on vérifie si on nous a envoyé les variables de connexion (id, mdp)
{
$id_verif=htmlentities(trim($id_verif)); //question de sécurité, on désactive le html dans la variable
$mdp_verif=htmlentities(trim($mdp_verif)); //question de sécurité, on désactive le html dans la variable
$mdp_verif=md5($mdp_verif); //on crypte le mot de passe.
$nb_membre=0; //remplace 0 par le nombre de membres inscrits.
$liste_id= array("id1"); //Ici on a la liste des ids des membres, chaque id doit être séparé d'une virgule et entre guillemets
$liste_mdp= array("mdp1"); //Ici on a la liste des mdp (crypté avec pleins de chiffres) des membres, chaque mdp doit être séparé d'une virgule et entre guillemets.
for($i=0;$i<$nb_membre;$i++)
{
if($id_verif==$liste_id[$i] && $mdp_verif==$liste_mdp[$i]) // vérification si l'id et le mdp correpsond bien à une personne de la liste
{
$connecte=1; //si oui la variable connecte est mis à 1 pour dire que la personne est connecté.
}
}
}
?>
<object type="application/x-shockwave-flash" data="anim_principal.swf" width="700" height="700">
<param name="movie" value="anim_principal.swf" />
<param name="flashvars" value="connecte=<?php echo $connecte; ?>" /> <!--envoie de la variable connecte au fichier .swf -->
</object>
</body>
</html>
Une fois tout ça fait, (re)uploadons nos fichiers inscription.swf, connexion.swf, menu_gauche.swf, index.php. Et effaçons l'ancien index.html.
Voilà c'est fini  .
.
Les cours sont la propriété de leurs auteurs respectifs.
Toute reproduction totale ou partielle sans l'accord des auteurs est interdite.