InfoProGraphie Simple > Cours > Encrage et colorisation d'un dessin > Votre premier encrage et colorisation > Créer un line
B) Créer un line
Voilà, le deuxième chapitre, dans lequel on va commencer à pratiquer, fini le bavardage, place à l'action  . Dans ce chapitre on va apprendre à créer un lineart, mais avant de commencer il faut que vous ayez un dessin de près, vous pouvez bien sûr prendre le mien pour vous exercer mais bon ce n'est pas pareil si on ne l'a pas fait seul
. Dans ce chapitre on va apprendre à créer un lineart, mais avant de commencer il faut que vous ayez un dessin de près, vous pouvez bien sûr prendre le mien pour vous exercer mais bon ce n'est pas pareil si on ne l'a pas fait seul . Bon à part ça c'est partie !!!
. Bon à part ça c'est partie !!!
1)Scanner l'image
Tout d'abord on va commencer par scanner notre dessin. Tout dépend de votre scanner donc ici, je ne vous dicterai pas la démarche exacte à suivre puisque comme je l'ai dit la démarche est différente selon le scanner. Mais je vais vous donner quelques conseils. Premièrement, repasser votre dessin avec un stylo noir à pointe assez fine(pas trop épais ) c'est TRES TRES TRES IMPORTANT, cela vous permettra de corriger les erreurs et de beaucoup simplifier l'encrage, c'est 90% de notre travaille
) c'est TRES TRES TRES IMPORTANT, cela vous permettra de corriger les erreurs et de beaucoup simplifier l'encrage, c'est 90% de notre travaille . Ensuite scanner votre image en 300dpi cela devrait suffir. Pour ceux qui ne peuvent ou qui ne trouve pas où l'on peut modifier la résolution en dpi, un scannage en défaut devrait suffir
. Ensuite scanner votre image en 300dpi cela devrait suffir. Pour ceux qui ne peuvent ou qui ne trouve pas où l'on peut modifier la résolution en dpi, un scannage en défaut devrait suffir . Voilà on a notre image scanné maintenant on va un peu le retoucher
. Voilà on a notre image scanné maintenant on va un peu le retoucher .
.
2)Retoucher l'image avec GimpMode
Ouvrez TheGimp (ou GimpMode), et ouvrez l'image scannée . Allez dans Image>Mode>Niveaux de gris(cf.1).
. Allez dans Image>Mode>Niveaux de gris(cf.1).

L'image sera en noir et blanc. Ensuite allez dans Outils>Outils de couleurs>Luminosité-Contraste(cf.2) (ou Couleurs>Luminiosité-Contraste pour les versions supérieur ou égale à 2.4).

Une fenêtre s'ouvre, mettez le contraste aux alentours de 120, afin d'obtenir une image qui ait le moins de couleurs possibles, et un dessin sans les carreaux, ombres, traces...etc du scan(cf.3 ici). Ensuite, il faut faire quelques choses d'assez précis, dans le dessin vous verrez des imperfections suite aux réglages que nous avons effectué : des traits qui manquent ou des traces noirs pas très jolies (cf.4 et 5).
: des traits qui manquent ou des traces noirs pas très jolies (cf.4 et 5).


Donc pour cela comblez les traits manquantes avec un pinceau assez fin: 3px ou 5px, avec la souris c'est pas très pratique, en tout cas vous pouvez réaliser des traits droits en maintenant la touche Ctrl, sinon vous pouvez aussi utiliser l'outil plume, pour ceux qui ne savent pas l'utiliser, il suffit de sélectionner l'outil plume(le bouton juste à droite des ciseaux ) ensuite de cliquer sur le dessin, vous devrez voir apparaitre un carré (point d'ancrage), puis cliquer sur un autre endroit: un autre carré apparait et un chemin les relis. Il vous suffit ensuite d'aller dans Edition>Tracer le chemin pour tracer le chemin. Pour mettre un autre point d'ancrage qui ne sera pas relié avec les précédents, maitenez la touche Shift en cliquant sur un endroit. Bon c'est assez complexe pour les débutants, donc utilisez le pinceau au pire
) ensuite de cliquer sur le dessin, vous devrez voir apparaitre un carré (point d'ancrage), puis cliquer sur un autre endroit: un autre carré apparait et un chemin les relis. Il vous suffit ensuite d'aller dans Edition>Tracer le chemin pour tracer le chemin. Pour mettre un autre point d'ancrage qui ne sera pas relié avec les précédents, maitenez la touche Shift en cliquant sur un endroit. Bon c'est assez complexe pour les débutants, donc utilisez le pinceau au pire , pas besoin d'être super précis
, pas besoin d'être super précis . Ensuite pour les traces, effacez les avec la gomme ou l'outil de selection (faites votre sélection et effacez là Edition>Effacer).
. Ensuite pour les traces, effacez les avec la gomme ou l'outil de selection (faites votre sélection et effacez là Edition>Effacer).
Vous devrez obtenir ceci. Sauvegarder en .png sous le nom de encrage: encrage.png. Voilà on a finit avec GimpMode maintenant on passe à Inkscape .
.
3)Lisser l'image avec Inkscape
Ouvrez Inkscape et ouvrez l'image "encrage.png"  . Puis sélectionnez le en cliquant dessus
. Puis sélectionnez le en cliquant dessus  . Ensuite allez dans Chemin>Vectoriser le bitmap...
. Ensuite allez dans Chemin>Vectoriser le bitmap...

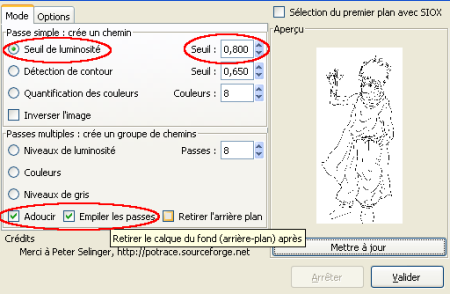
Une fenêtre s'ouvre, cocher Adoucir, Empiler les passes et sélectionnez Seuil de luminosité régler le seuil aux alentour de 0.800, puis valider.

Une nouvelle image est apparue au dessus de l'original. Sélectionnez l'original et effacez le . Maintenant vous devriez juste avoir la nouvelle image. Et vous pouvez aller sauvegarder, mais pas au format vectorielle, en bitmap (non en png en fait
. Maintenant vous devriez juste avoir la nouvelle image. Et vous pouvez aller sauvegarder, mais pas au format vectorielle, en bitmap (non en png en fait  ) pour qu'il soit exploitable avec GimpMode, pour cela allez dans Fichier>Exporter en bitmap..., une fenêtre s'ouvre laissez les paramètre par défaut et changez le répertoire où vous voulez sauvegarder l'image en cliquant sur Parcourir, vous pouvez aussi sauvegarder par dessus le fichier "encrage.png" ce qi va nous donner une image en .png et non en .bmp, puis cliquez sur Exporter.
) pour qu'il soit exploitable avec GimpMode, pour cela allez dans Fichier>Exporter en bitmap..., une fenêtre s'ouvre laissez les paramètre par défaut et changez le répertoire où vous voulez sauvegarder l'image en cliquant sur Parcourir, vous pouvez aussi sauvegarder par dessus le fichier "encrage.png" ce qi va nous donner une image en .png et non en .bmp, puis cliquez sur Exporter.

Enfin on a fini  , c'était pas bien difficile hein ? C'était même une des méthodes les plus rapides, je venait de la découvrir en essayant le dessin vectoriel
, c'était pas bien difficile hein ? C'était même une des méthodes les plus rapides, je venait de la découvrir en essayant le dessin vectoriel . Voilà ce que nous avons au final:ici
. Voilà ce que nous avons au final:ici

 .
.
Tuto-vidéo
Les cours sont la propriété de leurs auteurs respectifs.
Toute reproduction totale ou partielle sans l'accord des auteurs est interdite.

