InfoProGraphie Simple > Tutoriels > Graphisme > Retouche Photo > The Gimp > Créez votre propre User Bar
The Gimp - Créez votre propre User Bar
Information du tutoriel
![]() Auteur: DrNaBl
Auteur: DrNaBl
Correcteur: miquéou lou nissart
Vous avez surement rencontré dans des forums, dans des mails, dans toutes sortes de messages électroniques pouvant contenir une signature, une User Bar. Une User Bar est une petite image, qui a comme format, une barre horizontale, accompagnée souvent d'un logo et d'un slogan (ou simplement "Machin-chose User" ), et qui permet à l'utilisateur de montrer ses goûts, les logiciels qu'il utilise... C'est donc un moyen rapide de partager ses préférences, passions...
Cette petite signature a en plus l'avantage d'être facile à réaliser. Nous allons apprendre ici comment en réaliser une avec TheGimp .
.

Step By Step

2)Choisissez une couleur de premier plan foncée et une d'arrière plan plus claire, et sélectionnez l'outil dégradé avec les options par défauts:

3)Appliquez un dégradé de haut vers le bas.

Vous obtenez ceci:

4)Créez ensuite un nouveau calque nommé "effet" par exemple (de manière à le reconnaitre), le calque se retrouve immédiatement en haut de liste normalement.

5)Faites ensuite une sélection circulaire de la partie haute de notre user bar, à l'aide de l'outil "sélection elliptique"
 .
.

6)Puis sélectionnez l'outil dégradé
 , prenez pour couleur de premier plan la couleur blanc, et sélectionnez dans les propriétés du dégradé : "Dégradé vers transparence".
, prenez pour couleur de premier plan la couleur blanc, et sélectionnez dans les propriétés du dégradé : "Dégradé vers transparence".
7)Faites un dégradé de haut vers le bas.

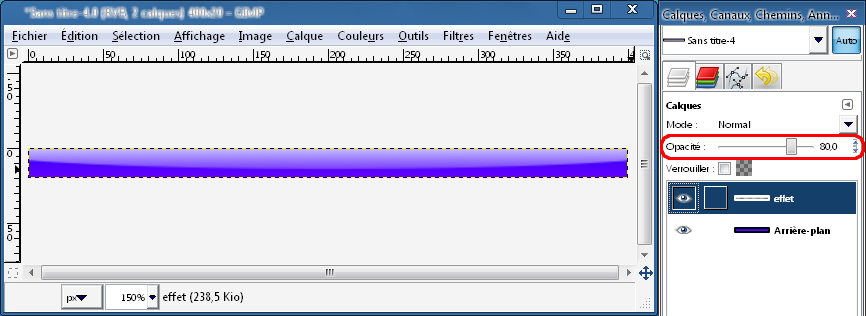
8)Mettez ensuite l'opacité du calque "effet" à 80%. Vous obtenez ceci:

9)Désélectionnez tout (Ctrl+Shift+A ou menu Sélection>Aucune). Créez un autre calque nommé "rayure", il devrait se retrouver automatiquement au plus haut dans la liste des calques.

10)Nous allons maintenant créer des rayures sur notre user bar. Pour cela sélectionnez l'outil Crayon, puis prenez plus petite forme de la brosse ("Circle 01"), enfin faites un zoom de l'image, allez sur le coin extrême gauche-haut, et dessinez un trait en diagonale de 4 pixels.

11)Faites une sélection rectangulaire
 comprenant ces 4 pixels. Et copiez la sélection (Ctrl+C).
comprenant ces 4 pixels. Et copiez la sélection (Ctrl+C).
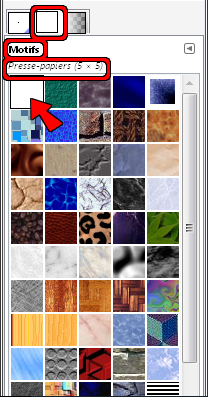
12)Dans l'onglet Motif, sélectionnez le motif "Presse Papier" situé en première position.

13)Remplissez le calque avec le Motif : Édition>Remplir avec un motif.

14)Mettez l'opacité du calque "rayure" à 50%, vous devriez avoir ceci:

15)On va maintenant mettre le logo du produit que nous voulons représenter, pour le tutoriel, on va prendre le logo de TheGimp, enregistrez l'image :
L'image doit avoir un fond transparent, sinon il faudra en faire la découpe, vous trouverez des tutoriels sur ce sujet sur la toile .
.
16)Après avoir enregistré cette image, revenez sous theGimp, et faites dans la fenêtre de l'image de notre user bar, "Fichier>Ouvrir en tant que calques..." : une fenêtre s'ouvre, ouvrez le logo de TheGimp que vous veniez d'enregistrer.

17)L'image du logo est importée dans l'image de notre use bar dans un nouveau calque:

18)Comme vous pouvez surement le voir, le calque du logo est trop grand, on va donc le rétrécir, pour cela faites un clic droit sur le calque du logo, et choisissez "Échelle et taille du calque", une boite de dialogue s'ouvre, dans laquelle vous pouvez changer les dimensions du calque, mettez 48px de largeur et de hauteur (le but étant que l'image du logo soit légèrement coupée ).
).

19)Maintenant à l'aide de l'outil de Déplacement  , déplacez le calque du logo vers la droite.
, déplacez le calque du logo vers la droite.

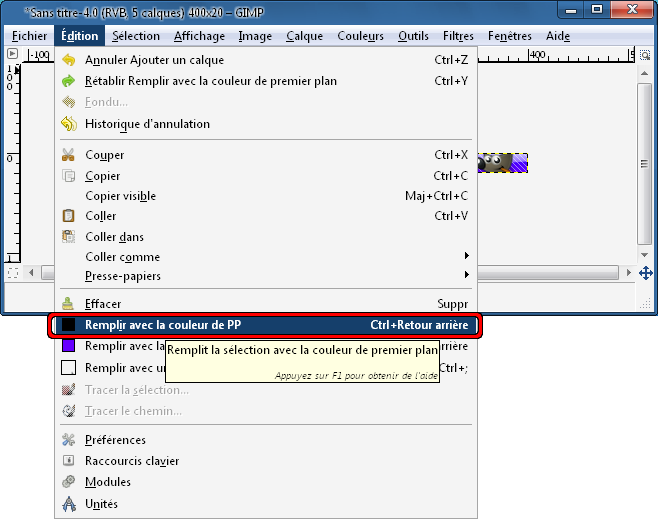
20)On va s'occuper du contour de notre user bar. Créez un calque nommé "contour", prenez comme couleur de premier plan la couleur Noir, et remplissez le calque de cette couleur (Édition>Remplir avec la couleur de PP):

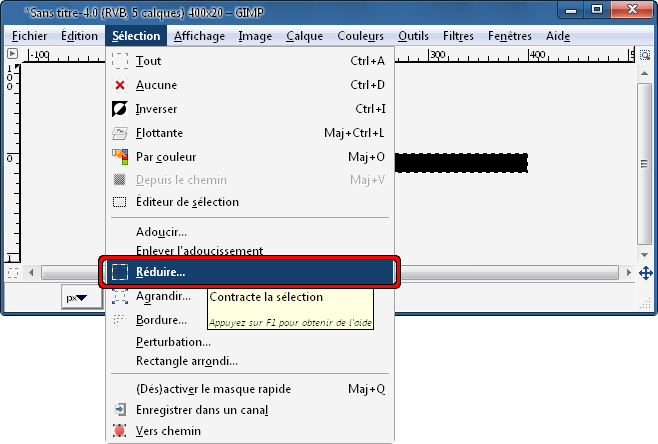
21)Faites en suite une sélection totale (Ctrl+A ou menu Sélection>Tout), et réduisez cette sélection d'un pixel, en allant dans Sélection>Réduire...:

22)Effacez ce qu'il y a dans cette sélection (Édition>Effacer). Vous obtenez ceci:

23)Nous avons presque fini, il ne nous reste plus qu'à mettre notre fameux slogan. Pour cela, sélectionnez l'outil Texte, dans les propriétés de l'outil Texte vous pouvez modifier la taille, la police d'écriture etc... après avoir modifié ces paramètres, cliquez sur l'endroit où vous voulez affichez le texte. Une boite de dialogue s'ouvre, inscrivez votre texte dedans. Si l'emplacement ne vous plait pas, vous pouvez toujours utiliser l'outil de Déplacement pour bien le repositionner. Le slogan doit se trouver à gauche de l'image pour une user bar.

Et voilà nous avons fini, voici le résultat final:

Vous êtes maintenant capable de créer n'importe quelle User Bar à votre image, du "Coca Addict" au "PES Fan"  . Laissez libre cours à votre imagination
. Laissez libre cours à votre imagination .
.
Les cours sont la propriété de leurs auteurs respectifs.
Toute reproduction totale ou partielle sans l'accord des auteurs est interdite.