InfoProGraphie Simple > Tutoriels > Graphisme > Animation > E-anim > Glisser-Déposer
Eanim - Glisser-Déposer
Information du tutoriel
![]() Auteur: DrNaBl
Auteur: DrNaBl
Dans ce tuto on va apprendre à faire des animations avec E-anim dans lesquelles vos utilisateurs pourront glisser déposer des objets. Comme d'habitude  , ce tutoriel peut aussi faire office de TP pour ceux qui connaissent assez bien E-anim. Mais pour les autres, vous allez voir c'est très simple, il suffit de suivre le tutoriel pas à pas.
, ce tutoriel peut aussi faire office de TP pour ceux qui connaissent assez bien E-anim. Mais pour les autres, vous allez voir c'est très simple, il suffit de suivre le tutoriel pas à pas.
1)Qu'est-ce que l'on veut réaliser?
Alors c'est simple, on veut pouvoir faire un glisser déposer dans une animation créer avec E-anim . Tout d'abord nous aurons besoin de ces deux fonctions: StartDrag(chemin, 0) et EndDrag(chemin_objet). La première permet de déclencher le drag de l'objet, c'est à dire de le faire suivre le curseur, et la deuxième d'arrêter le drag.
. Tout d'abord nous aurons besoin de ces deux fonctions: StartDrag(chemin, 0) et EndDrag(chemin_objet). La première permet de déclencher le drag de l'objet, c'est à dire de le faire suivre le curseur, et la deuxième d'arrêter le drag.
Ensuite pour vous aider un peu plus, l'objet draggable( que l'on peut glisser et déposer) sera un bouton complexe, et les fonctions ernt utilisés dans les états "appuyé" et "survolé" du bouton.
Voilà je pense vous avoir dit assez  . Allez au boulot et n'essayez pas de jeter un coup d'oeil en dessous
. Allez au boulot et n'essayez pas de jeter un coup d'oeil en dessous  .
.
2)Correction
Alors c'est bon vous avez réussi? Non? Pas de panique  , en regardant la correction vous devrez mieux comprendre pourquoi vous avez bloqué, mais le plus important c'est d'avoir essayé
, en regardant la correction vous devrez mieux comprendre pourquoi vous avez bloqué, mais le plus important c'est d'avoir essayé . On va faire ça étape par étape:
. On va faire ça étape par étape:
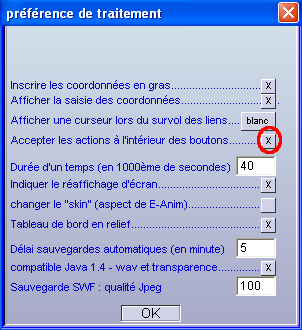
1)Tout d'abord il faut vérifier si l'option "Acceptez des actions a l'intérieur des boutons" est activé. Aller dans fichier/préférences/préférence pour vérifier si elle est cochée, si ce n'est pas le cas faite le.

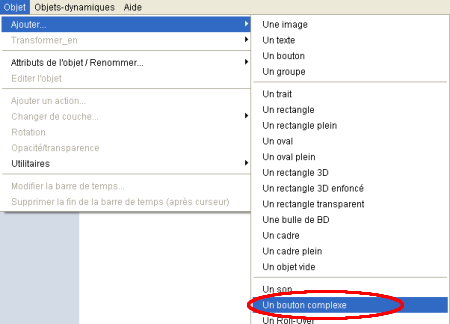
2)Maintenant nous allons ajouter un bouton complexe. Aller dans objet/ajouter.../un bouton complexe.

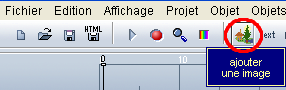
3)Dans ce même bouton ajouter l'image qu'on peut glisser déposer.

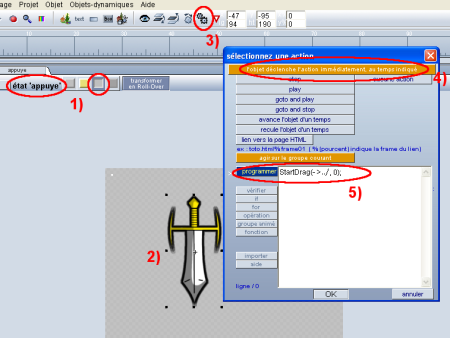
Dans l'état appuyé(cf.1), cliquez sur l'image(cf.2) est ajouter lui une action(cf.3).L'action doit être une action immédiate(cliquer sur le gros bouton orange cf.4) ensuite choisissez l'option programmer.Mettez ceci (cf.5):
Code:
[i]Remarque:pour le chemin de l'objet nous avons utiliser "->../", ça correspond au chemin de l'objet lui-même qui porte l'action.
4)Allez ensuite à l'état survolée, cliquez votre image et ajouter lui aussi une action immédiate, et mettez ceci:
Code:
Comme tout à l'heure on a mis "->../" à la place du chemin de l'objet.
Voilà c'est fini, simple non ? Une question? Que se soit sur le tutorial ou E-anim direction le forum du site ou celui du site officiel d'E-anim (rubrique Partenaire).
Les cours sont la propriété de leurs auteurs respectifs.
Toute reproduction totale ou partielle sans l'accord des auteurs est interdite.