InfoProGraphie Simple > Cours > Animez vos pages avec E-anim > Présentation de E-anim > A quoi ressemble E-anim
II)A quoi ressemble E-anim
Voilà notre deuxième chapitre ensemble, mais on ne va pas encore travailler réellement avec E-anim nous allons plutôt nous familiariser avec l'interface qui est très simple mais que l'on doit bien connaître pour pouvoir bien travailler  . Alors, allons-y pour la dernière leçon théorique
. Alors, allons-y pour la dernière leçon théorique  .
.
1)Une interface claire et simple
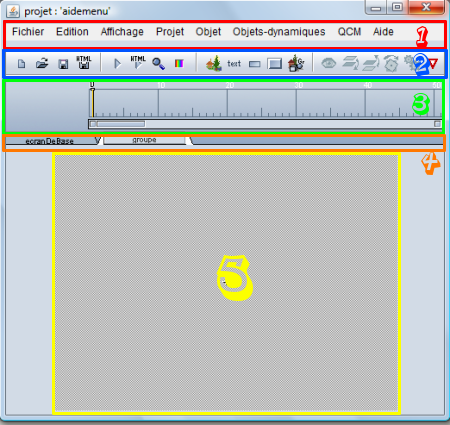
Nous allons commencer par décortiquer un peu l'interface en général, puis, plus précisemment  . Voici donc la fenêtre de E-anim découpée en 5 grande partie
. Voici donc la fenêtre de E-anim découpée en 5 grande partie  .
.

1)C'est la barre des tâches, comme on en trouve dans la plupart des logiciels. C'est ici que l'on va pouvoir effectuer presque toutes les actions, les fameux "Ouvrir" "Enregistrer" "Quitter"... mais aussi ajouter un objet, le modifier etc...
2)C'est la barre des raccourcis, cette barre contient des boutons, raccourcis des actions que nous allons le plus utiliser ; nouveau projet, ouvrir, enregistrer, jouer, ajouter des objets ...
3)C'est la barre de temps, elle nous indiquera à quelle position (temps) se situe l'animation, de plus elle indiquera l'état d'un objet sélectionné (s'il a bougé ou changer de taille ...).
4)Cette barre indique le nom des groupes, sous-groupes, sous-sous-groupes etc... ces noms sont à titre indicatif et ne seront pas utilisés pour les paths lorsque l'on programmera  .
.
5)La zone de travail, c'est là que se déroule notre animation, où nous allons mettre textes, boutons, images...
Voilà, après cette petite présentation de l'interface, nous allons voir un peu plus en profondeur ce que nous réserve les parties 2) 3) et 4) qui sont peu communes par rapport aux autres logiciels , grâce à une petite animation dans laquelle il vous suffit de survoler un élément pour avoir une description  .
.
2)Que peut-faire E-anim ?
Nous avons vu dans le chapitre précédent que E-anim pouvait créer des animations. Mais que peut-il faire concrètement ? Deux grands éléments font la force de E-anim:
-Premièrement: Les mouvements des objets: Déplacement, rotation, changement de taille, transparence, changer de couche et mieux combiner tout ça ensemble  .
.
-Deuxièmement: Les objets dynamiques: les boutons à trois états (Normal, Survolé, Appuyé), les roll-over (au survol), des menus...
Pour y voir plus clair voici une animation de présentation:
On pourrait encore parler d'un troisième élément qui est la programmation (X) mais qui est plus difficile à manier  .
.
QCM
Voilà on a fait le tour de l'interface de E-anim et on a déjà fini la première Partie du cours. On est maintenant vraiment près à travailler avec celui-ci, prochaine partie on passe à l'action  .
.
Les cours sont la propriété de leurs auteurs respectifs.
Toute reproduction totale ou partielle sans l'accord des auteurs est interdite.
