InfoProGraphie Simple > Cours > Créer un site en flash > Notre premier site en flash > Envoi du site sur le WEB
G) Envoi du site sur le WEB
Dans ce dernier chapitre de la première partie du cours sur la création d'un site web en flash, on va apprendre à envoyer notre site sur le WEB pour que tout le monde puisse y accéder .Ce chapitre un peu théorique est important pour comprendre comment marche le monde des sites, néanmoins je ne m'étendrai pas dans les détails
.Ce chapitre un peu théorique est important pour comprendre comment marche le monde des sites, néanmoins je ne m'étendrai pas dans les détails , afin que ça soit le plus simple possible
, afin que ça soit le plus simple possible .
.
1)Qu'est-ce qu'un hébergeur ?
Eh oui commençons par un mot que l'on entend souvent .
.
En fait sur Internet, les sites sont tous stockés sur des serveurs. Les serveurs sont des sortes d'ordinateurs dépourvus d'écrans, souvent très puissant, et qui restent allumés 24h/24, 7j/7. Ces ordinateurs se chargent d'envoyer les sites demandés par les gens comme nous.
L'hébergeur est une sorte d'entreprise qui gère pleins de serveurs et qui s'occupent de leur bon fonctionnement. Pour héberger un site, en principe, on passe par un hébergeur gratuit/payant, qui nous offre:
- une petite place dans un serveur qui contient déjà pas mal d'autres sites. C'est l'offre la moins chère qui est la plus adaptée quand on débute. On appelle cela un hébergement mutualisé.
- une plus grande place dans un serveur qui contient cette fois moins de sites. Cette offre est plus chère et plus adaptée aux site plus fréquentés. On appelle cela un hébergement dédié virtuel.
- un "serveur dédié" uniquement à notre site, et uniquement notre site. Cette solution est la plus chère et nécessite des connaissances en Linux pour gérer le serveur.On appelle cela un hébergement dédié.
Pour information, il est aussi possible d'héberger son site sur son propre ordinateur. Mais cela requiert des connaissances assez avancés et l'ordinateur doit de plus rester ouvert jour/nuit.
2)Le choix d'un hébergeur
Voilà une liste non exhaustive d'hébergeur gratuit et payant. Sinon dans la plupart du temps votre FAI vous propose aussi d'héberger votre site perso .
.
| Hébergeur | Espace disque | Bande passante | FTP | PHP | MySQL | Pub |
|---|---|---|---|---|---|---|
| E-Ghosting | 100Mo | Non renseignée | FTP | PHP4 | MySQL4 | Sans |
| Free | 10Go | Non renseignée | FTP | PHP4 | MySQL4 | Sans |
| Host Area | 300Mo | illimité | FTP | PHP5 | MySQL | Avec |
| Ifrance | 100Mo | Non renseignée | FTP | PHP | MySQL5 | Avec |
| Lycos | 1Go | illimité | FTP | PHP | MySQL | Avec |
| Olympe Network | 100Mo | illimité | FTP | PHP5 | MySQL | Sans |
| Xdir | 300Mo | 300Go | FTP | PHP | MySQL | Sans |
Vous avez surement vu que sur ces sites, différentes formules étaient proposée, notamment des payantes avec pas mal d'avantage . Néanmoins parmi les payants, il y en a un que j'entends beaucoup parler. C'est OVH qui propose aussi pas mal d'offres
. Néanmoins parmi les payants, il y en a un que j'entends beaucoup parler. C'est OVH qui propose aussi pas mal d'offres .
.
3)Le client FTP
Quoiqu'il en soit, après vous être inscrit chez un hébergeur, celui-ci vous donne:
- L'adresse de l'hôte qui est dans le plus souvent sous la forme de ftp.site.com ou plus rarement une suite de nombres xxx.xx.xxx.xx.
- Votre identifiant que vous avez choisi.
- Ainsi que votre mot de passe.
Avec ces renseignements on est presque prêt pour envoyer notre site sur le Web. Il ne nous reste plus qu'à avoir un logiciel pour les envoyer. Ce logiciel s'appelle un client FTP. Il en existe des payants et des gratuits.
Une fois sur la page des téléchargements, choisissez la version qu'il vous faut selon votre système d'exploitation .
.
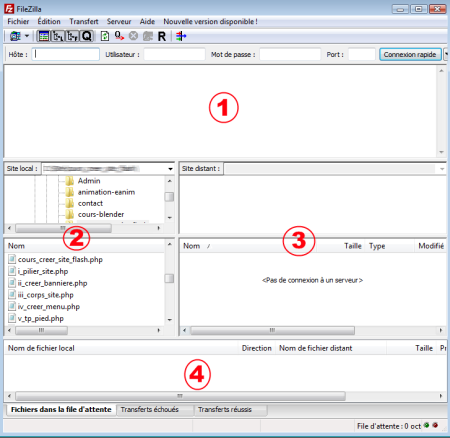
L'installation finie, ouvrez le logiciel. Voilà ce que l'on a devant nous:

1) Cette partie ne nous intéresse que très peu, en gros on verra apparaître les messages qu'envoient le logiciel et ceux qu'ils reçoient.
2) Côté gauche, on a notre disque dur, avec en haut l'arborescense et en bas les fichiers du dossier sélectionné.
3) Côté droite, c'est l'inverse, on a les fichiers envoyés sur le serveur, le net . On a aussi dans la partie haut l'arborescense et la partie bas les fichiers du dossier sélectionné.
. On a aussi dans la partie haut l'arborescense et la partie bas les fichiers du dossier sélectionné.
4) Et là on verra l'avancement des fichiers envoyés .
.
Allons maintenant configurer notre client FTP  . Cliquons sur Fichier>Gestionnaire de Sites...
. Cliquons sur Fichier>Gestionnaire de Sites...
Une fenêtre s'ouvre. Cliquez sur "Nouveau Site" et donnez lui le nom que vous voulez (mon_site par exemple). Ensuite dans le champs hôte, mettez l'adresse de l'hôte. Pour le Type d'authentification choisissez Normale, et inscrivez dans le champs Utilisateur votre identifiant et dans le champs Mot de Passe, vous mettrez votre mot de passe  .
.
Une fois fois fait, cliquez sur OK. Maintenant en cliquant sur la petite flèche à coté de cette icône  , vous verrez apparaître le nom de votre site. Il suffit de cliquer dessus pour vous connecter.
, vous verrez apparaître le nom de votre site. Il suffit de cliquer dessus pour vous connecter.
Regarder ensuite dans la partie du haut, si le message "connecté" en vert apparaît. Si c'est le cas vous êtes connecté et prêt à envoyer vos fichiers, sinon c'est que vous vous êtes plantés dans les configurations  .
.
Maintenant voyons quels fichiers on va envoyer .
.
4)Les fichiers à envoyer
Tout d'abord comment envoyer les fichiers ? C'est archi simple  , il suffit de glisser-déposer les fichiers de la partie gauche(côté disque local) vers la partie droite(côté serveur).
, il suffit de glisser-déposer les fichiers de la partie gauche(côté disque local) vers la partie droite(côté serveur).
Alors voilà la liste des fichiers qu'on doit envoyer pour notre site-flash :
:
- anim_principal.swf
- le fichier anim_principal.html
- banniere.swf
- menu_gauche.swf
- menu_droite.swf
- pied.swf
- les fichiers .swf à importer dans la partie corps
Voilà je pense que c'est tout, bien sûr vous pouvez aussi avoir d'autres choses à envoyer qui doivent être importer dans votre anim_principal . Sinon je vous conseille de renommer le fichier anim_principal.html en index.html.
. Sinon je vous conseille de renommer le fichier anim_principal.html en index.html.
C'est bon, il ne vous reste plus qu'à vous rendre à l'adresse de votre site pour tester .
.
Et c'est là que s'achève la première grosse partie de ce cours sur la création d'un site en flash avec E-anim. J'espère que vous avez réussi à réaliser le votre sans trop de soucis. N'hésitez pas à vous rendre sur le forum pour exposer vos problèmes, suggestions... et aussi nous montrer votre site en flash .
.
Les cours sont la propriété de leurs auteurs respectifs.
Toute reproduction totale ou partielle sans l'accord des auteurs est interdite.
