#1 besoin d aide pour carrousel avec e-anim!!!!
- chludodu62
- Nouveau membre
- Date d'inscription: 25-07-2009
- Messages: 14
besoin d aide pour carrousel avec e-anim!!!!
Bonjour a tous
me serait il possible de creer un carrousel photo avec e-anim si oui serait il possible de m aider a en creer un  et d en mettre le tuto et inci que le sprite
et d en mettre le tuto et inci que le sprite 
Je vous en remerci d avance "chludodu62"
Hors ligne
Posté le 29-07-2009 11:14:59
#2 besoin d aide pour carrousel avec e-anim!!!!
- DrNaBl
- Administrateur

- Date d'inscription: 03-10-2007
- Messages: 503
Re: besoin d aide pour carrousel avec e-anim!!!!
Oui,
Logiquement il est possible, j'ai déjà ma petite idée pour la créer, mais il y a deux méthodes:
- une longue (j'ai pas encore vraiment la construction en tête) qui permettrait d'automatiser l'ajout d'image, en gros on ne fait que d'ajouter des images dans l'anim (avec un nom précis pour chaque image ex:'img_00,img_01...") et un script calculera le nombre d'image et fera l'animation.
=> long et complexe
- une courte où on créer nous même l'animation des images dans E-anim.
Reste à savoir qu'elle effet exactement tu veux avoir, je te propose:
- un carrousel fixe ,au départ, d'images
- au survol d'une image, le carrousel se met à tourner pour mettre l'image survolé au premier plan.
Dis moi si tu es ok pour ce plan là  .
.
Hors ligne
Posté le 29-07-2009 23:58:08
#3 besoin d aide pour carrousel avec e-anim!!!!
- chludodu62
- Nouveau membre
- Date d'inscription: 25-07-2009
- Messages: 14
Re: besoin d aide pour carrousel avec e-anim!!!!
oui c'est exactement se que je recherche je te remerci de m aider aussi rapiement  donc si c est possible pour la long et complexe mais si sa ne te derange pas de me fair un exemple de l annime courte je t en remerci d avance
donc si c est possible pour la long et complexe mais si sa ne te derange pas de me fair un exemple de l annime courte je t en remerci d avance 

Dernière modification par chludodu62 (30-07-2009 20:02:13)
Hors ligne
Posté le 30-07-2009 09:18:33
#4 besoin d aide pour carrousel avec e-anim!!!!
- DrNaBl
- Administrateur

- Date d'inscription: 03-10-2007
- Messages: 503
Re: besoin d aide pour carrousel avec e-anim!!!!
Finalement je crois que je vais pas te laisser le choix xD, on va commencer par la méthode simple parce que en y réfléchissant plus, la méthode complexe serait l'équivalent de la création d'un sprite, donc autant distribuer directement le sprite  (ou du moins balancer le script commenté).
(ou du moins balancer le script commenté).
Hors ligne
Posté le 30-07-2009 22:14:27
#5 besoin d aide pour carrousel avec e-anim!!!!
- chludodu62
- Nouveau membre
- Date d'inscription: 25-07-2009
- Messages: 14
Re: besoin d aide pour carrousel avec e-anim!!!!
ok c 'est super de maider que j ais le choix ou pas je suis deja trop content de trouver de l aide pour se programme que je trouve de plus en plus interessant et une aide aussi rapide 
Hors ligne
Posté le 31-07-2009 11:03:50
#6 besoin d aide pour carrousel avec e-anim!!!!
- DrNaBl
- Administrateur

- Date d'inscription: 03-10-2007
- Messages: 503
Re: besoin d aide pour carrousel avec e-anim!!!!
Désolé pour le retard, voici le début théorique du tutoriel, dis moi si tout est ok 
I) Principe sur le nombre de frames et le placement des images
La base d'un diaporama en forme de carrousel est une succession d'images défilant en boucle suivant les lignes d'un cercle en perspective.
Il va donc falloir sous E-anim créer l'animation d'un tour de "piste" des images constituant le diaporama, et faire jouer cette animation en boucle.
Avant de se lancer tête baissé dans la création de cette animation prenons en compte 2 éléments, le placement des images et le nombre de frames nécessaire pour réaliser un tour du diaporama.Prenons pour exemple un diaporama à 5 images.
Pour le placement des images, on sait que chaque image passera tour à tour par le premier plan le plus en avant, ceci va être noter point de repère:
On aura donc tout d'abord l'image 1 au premier plan, puis l'image 2 -> 3 -> 4 -> 5 -> 1 et ainsi de suite. Lorsque l'image 2 prend la place de l'image 1 au premier plan, la 1 prend la place de la 5, la 5 celle de la 4, la 4 celle de la 3...
Si on prend en compte les frames, on a:
-frame 0: image 1 au premier plan
-frame 1: image 2 au premier plan
-frame 2: image 3 au premier plan
-frame 3: image 4 au premier plan
-frame 4: image 5 au premier plan
-frame 0: image 1 au premier plan
-frame 1: image 2 au premier plan
...
On a donc besoin de 5 frames de 0 à 4 que l'on va jouer en boucle. C'est bien beau tout ça, mais il faut bien une transition entre chaque nouveau placement.Prenons par exemple 9 frames de transitions, pour que chaque image prenne la position de son suivant. On a donc:
-frame 0: image 1 au premier plan
-frame 1->9 : transition
-frame 10: image 2 au premier plan
-frame 11->19 : transition
-frame 20: image 3 au premier plan
-frame 21->29 : transition
-frame 30: image 4 au premier plan
-frame 31->39 : transition
-frame 40: image 5 au premier plan
-frame 0: image 1 au premier plan
Je ne sais pas si vous avez remarqué mais il n'y a pas eu de transition entre la frame 40 et 0, il faudra donc créer une dernière transition de la frame 41 à 49.
On aura donc finalement besoin des frames 0 à 49, c'est à dire de 50 frames !
Calcule simple : nb d'images * (nb de frames de transition+1) = nb de frames total.
Le plus important c'est de ne pas oublier que l'animation commence au temps 0, donc il ne faut pas oublier de le compter !
Hors ligne
Posté le 01-08-2009 00:38:54
#7 besoin d aide pour carrousel avec e-anim!!!!
- chludodu62
- Nouveau membre
- Date d'inscription: 25-07-2009
- Messages: 14
Re: besoin d aide pour carrousel avec e-anim!!!!
sa ma vraiment l aire pas mal du tout je te remerci je vais tester sa de suite je me met au travail et je te met le lien du resultat obtenue
Hors ligne
Posté le 01-08-2009 08:41:11
#8 besoin d aide pour carrousel avec e-anim!!!!
- chludodu62
- Nouveau membre
- Date d'inscription: 25-07-2009
- Messages: 14
Re: besoin d aide pour carrousel avec e-anim!!!!
donc voici comme dit au message precedent le lien de se que j ais comme resulta avec le debut du tuto j y est fait quelque modif pour la position des frames pour que l anime ne vas pas trop vite
lien n1
et voici comment je desirerais qu il soit
lien n2
j espere ne pas etre trop exigent 

donc se que je voudrais c que sur l anime quand je passe la souris sur l annime "elle s arrete et quand je clique elle s agrandit et pouvoir changer le sens de rotation
Dernière modification par chludodu62 (01-08-2009 20:36:25)
Hors ligne
Posté le 01-08-2009 20:27:31
#9 besoin d aide pour carrousel avec e-anim!!!!
- DrNaBl
- Administrateur

- Date d'inscription: 03-10-2007
- Messages: 503
Re: besoin d aide pour carrousel avec e-anim!!!!
C'est cool que tu es commencé avant la suite à essayer et même réussir à avoir le résultat escompter ^^, tu seras beaucoup plus à l'aise pour la suite du tutoriel.
J'ai de la chance parce que ce que tu souhaite réaliser est plus ou moins ce que le tutoriel va nous apprendre ^^ (enfin je l'espère  ).
).
Voici la suite du tutoriel:
Nous avons donc maintenant une idée du nombre de frame nécessaire pour créer l'animation du diaporama en boucle, ainsi qu'une idée sur le placement de chaque images le constituants.
Passons maintenant au concret sous E-anim.
II)La création du diaporama sous E-anim
Ouvrez E-anim, puis créez un groupe dans lequel vous allez ajouter un bouton animé (Objets-dynamiques>Ajouter un bouton animé). Un bouton animé nous permet en fait de gérer plusieurs états de ce bouton-groupe, notamment l'état survolé. Ajoutez dans ce bouton la première image de votre diaporama
dans lequel vous allez ajouter un bouton animé (Objets-dynamiques>Ajouter un bouton animé). Un bouton animé nous permet en fait de gérer plusieurs états de ce bouton-groupe, notamment l'état survolé. Ajoutez dans ce bouton la première image de votre diaporama  , cette image se retrouvera aussi bien dans l'état normal que survolé et appuyé du bouton-animé.Retournez ensuite au groupe précédent et placez le bouton-animé (et non l'image dans le groupe animé) un peu vers le bas ("au premier plan").
, cette image se retrouvera aussi bien dans l'état normal que survolé et appuyé du bouton-animé.Retournez ensuite au groupe précédent et placez le bouton-animé (et non l'image dans le groupe animé) un peu vers le bas ("au premier plan").
Info: Il est possible d'entrer la position X et Y d'un objet en cliquant deux fois sur ces coordonnées en haut à gauche, pour faire apparaitre les champs adéquates.
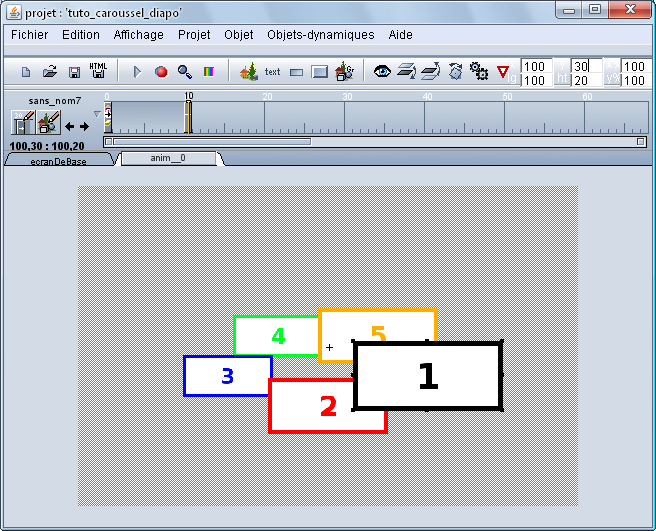
Faites de même pour chaque image du diaporama, en ajoutant un bouton animé, en y placant l'image, puis en déplacant le bouton-animé sur le cercle aplati imaginaire, de manière à obtenir ceci à la fin.
Cependant comme vous pouvez le remarquer le bouton-animé contenant l'image 1 sensé être au premier plan se retrouve à la dernière couche de l'animation derrière les autres boutons-animés. On va donc changer la couche du bouton-animé 1 ainsi que des autres boutons animés qui ne sont pas sur la bonne couche. Pour ce faire, il suffit de cliquer sélectionné le bouton-animé, et de cliquer sur l'un des boutons de ces deux boutons pour le faire monter d'une chouche  ou descendre d'une couche
ou descendre d'une couche . Vous obtenez quelque chose de plus présentable:
. Vous obtenez quelque chose de plus présentable:
Pour donner encore plus de perspective, on va modifier la taille de ces bouton-animés, en effet une image au premier plan est plus grande qu'une autre dans le fond. Pour le bouton-animé 1, situé au premier plan on va mettre par exemple 100% dans les champs x% et y% situés en haut à droite (à côté des champs x et y), pour les bouton-animés situés dans le second plan mettons 80% et pour ceux du dernier plan mettons 60%. 
Allons ensuite directement au temps 10, frame à laquelle chaque bouton-animé va prendre la position de son suivant, placez donc comme tel les bouton-animés.
Cependant comme vous le voyez, il faut remodifié la taille de ces groupes, ainsi que leur niveau de couche, pour obtenir quelque chose comme ceci:
Vous remarquez que E-anim créer automatiquement la transition entre les frames 0 à 10, en terme de taille et de position (par exemple au temps 3):
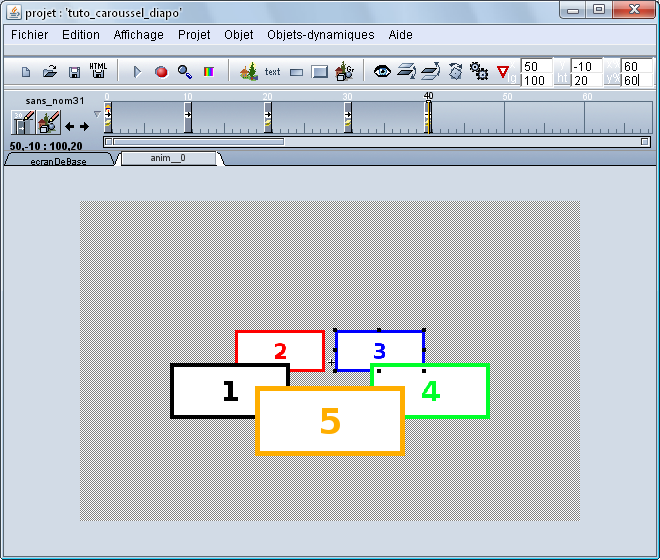
Allons au temps 20 et faisons encore avancer les boutons-animé d'une place, de même au temps 30 ainsi que 40 jusqu'à ce que le dernier bouton-animé se retrouve au premier plan:
 Au temps 20
Au temps 20
 Au temps 30
Au temps 30
 Au temps 40
Au temps 40
Comme nous l'avons vu dans la partie I), il faut créer une dernière transition pour passer du temps 40 à 0, pour cela on va aller au temps 50 et repositionner les bouton-animés comme au temps 0 pour que E-anim créer la transition des temps 41 à 49.
 Au temps 50
Au temps 50
On a presque fini, il faut avant tout se positionner à chaque moitié de transition (temps 5,15,25,35,45) et modifier la couche des boutons-animés si nécessaire, en effet nous n'avons modifier pendant le déplacement des bouton-animés, certains finissent par passer au dessus de son suivant, et d'autre au contraire passe derrière.
Voilà nous avons fini l'animation de notre diaporama à carrousel, vous devrez obtenir quelque chose comme ceci:
Mais ce n'est pas encore fini, il faut maintenant pouvoir arrêter le défilement, et placer au premier plan l'image que l'on a survolé.
Hors ligne
Posté le 01-08-2009 21:44:44
#10 besoin d aide pour carrousel avec e-anim!!!!
- chludodu62
- Nouveau membre
- Date d'inscription: 25-07-2009
- Messages: 14
Re: besoin d aide pour carrousel avec e-anim!!!!
tout simplement trop fort !!!!!!
j ais att de voir le reste !!!
j vais deja attaquer se que tu ma gentiment cité ci dessus 
Hors ligne
Posté le 01-08-2009 23:30:01
#11 besoin d aide pour carrousel avec e-anim!!!!
- DrNaBl
- Administrateur

- Date d'inscription: 03-10-2007
- Messages: 503
Re: besoin d aide pour carrousel avec e-anim!!!!
Voici la suite ^^:
III) Programmation de l'intéraction
Important : Avant d'aller plus loin il est nécessaire d'ajouter une macro (bout de code) dans E-anim, poru cela aller dans le dossier "docs" se trouvant dans le dossier où est installé E-anim (ex: C:/Program Files/e-anim/doc/). Ouvrez ensuite le dossier "macros", et modifier le fichier texte "macros_sys.txt" (avec le bloc note par exemple). Allez à la dernière ligne, et copiez-collez ce code:
Code:
playBackGroup(chemin,temps_max)
{
_root.posFrame = getNumFrameGroup(chemin);
if((_root.posFrame-1)<0)
{
_root.posFrame = temps_max;
}
else
{
_root.posFrame = _root.posFrame-1;
}
gotoGroup(chemin,_root.posFrame);
}Sauvegardez, puis redémarrez E-anim, pour prendre en compte les modifications faites.
Retournez maintenant à "l'écranDeBase", et nommez le groupe contenant les bouton-animés "galerie".
Ensuite ajoutez un rectangle transparent, et mettez lui une action immédiate qui sera un programme:
Mettez ce code:
Code:
_root.gotoframe=0; _root.action=0; _root.apercu=0; _root.derniere_frame=49;
On initialise des variables que l'on aura besoin plus tard, _root.gotoframe va indiquer vers quel temps l'animation doit aller, _root.action va nous permettre de connaitre le sens de lecture (on va prendre pour valeur 0=fixe, 1=avancer, -1=reculer),_root.aperçu va indiquer si une aperçu en grand d'une image est en cours (0 correspondra à aucune aperçu, et 1 à une aperçu en cours), et enfin _root.derniere_frame doit être affecté par le numéro du dernier temps du groupe galerie, à savoir 49 pour l'exemple.
Ensuite ajoutez encore un autre rectangle transparent, mettez lui cette fois-ci une action permanente qui sera aussi un programme:
Mettez ce code:
Code:
frame=getNumFrameGroup(_root/galerie); //recupere le temps du groupe galerie
if(frame==_root.gotoframe) // regarde si le groupe galerie est au temps demandé
{
_root.action=0; //si oui, on retient que le groupe est stoppé
stopGroup(_root/galerie); // et on stop le groupe galerie
}
else //Sinon
{
if(_root.action==0) //on vérifie bien qu'aucun défilement est en cours (fixe)
{
if(_root.gotoframe<frame) //si le temps demandé se trouve avant le temps actuel du groupe galerie
{
//on calcule le nombre de temps nécessaire pour aller au temps demandé selon le sens du défilement
nb_frame=(_root.derniere_frame-frame)+_root.gotoframe;
nb_frame_retour=-(_root.gotoframe-frame);
}
else
{
//sinon on calcule d'une autre manière le nombre de temps nécessaire pour aller au temps demandé selon le sens du défilement
nb_frame=_root.gotoframe-frame;
nb_frame_retour=frame+(_root.derniere_frame-_root.gotoframe);
}
if(nb_frame>nb_frame_retour) // on regarde vers quel sens le défilement va être le plus rapide
{
_root.action=-1; // en reculant
}
else
{
_root.action=1; //en avancant
}
}
else //sinon une action est déjà définie
{
if(_root.action==-1) //on regarde si c'est un défilement en arrière
{
playBackGroup(_root/galerie,_root.derniere_frame); // on joue le groupe galerie vers l'arrière
}
else // ou vers l'avant
{
playGroup(_root/galerie); //on joue le groupe galerie vers l'avant
}
}
}Le code est commenté, mais grosso-modo, ce code permet de faire avancer ou reculer le groupe galerie vers le temps indiqué dans la variable _root.gotoframe.
Donc pour qu'au survole d'une image celle-ci arrive au premier plan, il suffit d'aller dans le bouton-animé contenant l'image, à l'état survolé, et de mettre une action immédiate, qui sera un programme qui modifiera la variable _root.gotoframe, en y affectant la valeur du temps où l'image sera au premier plan.
Code pour le bouton-animé 1:
Code:
if(_root.apercu==0 && _root.action==0) //vérifie qu'aucun déplacement ainsi qu'aucune aperçu n'est en cours
{
_root.gotoframe=0;
}Pour le bouton-animé 2 il faudra mettre la valeur 10 à la place de 0, pour le 3 la valeur 20 etc...
Vous obtenez ceci à la fin:
IV)Mise en place des aperçus
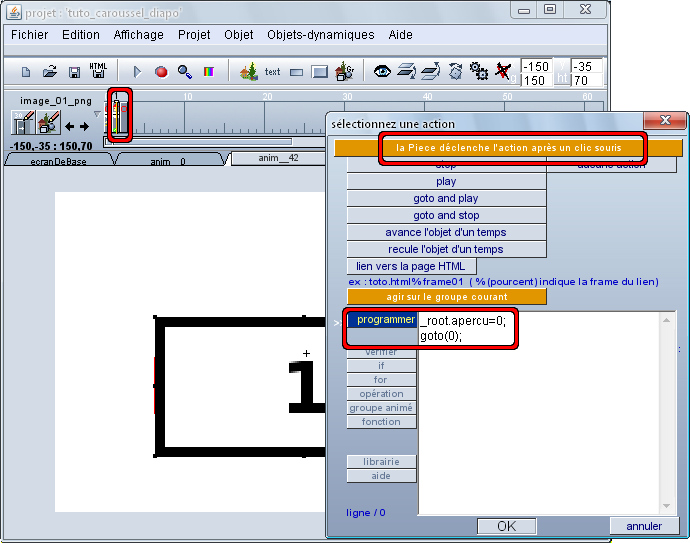
Dernière ligne droite, il ne nous reste plus qu'à afficher les images en grand lorsqu'on clique sur eux. Tout d'abord, retournez dans le groupe galerie, puis dedans ajoutez un groupe, dans ce groupe allez directement au temps 1, puis ajoutez l'image agrandie de l'image 1, mettez lui une action au clic qui est un code:
Code:
//Lorsqu'on clique sur l'image agrandie, l'apercu se ferme, on met la variable à 0 et on va au temps 0 du groupe. _root.apercu=0; goto(0);
Puis allez au temps suivant et masquez l'image  .
.
Faites de même au temps 2 pour l'image 2 agrandie, au temps 3 pour l'image 3 agrandie, et ainsi de suite... Enfin mettez un stop  à chaque temps:
à chaque temps:
Retournez dans le groupe galerie, nommez le groupe nouvellement créé "apercu", puis pour chaque bouton-animé mettez leur une action au clique qui sera aussi un programme:
Code:
//Ouvre l'apercu, si aucune apercu et défilement n'est en cours
if(_root.apercu==0 && _root.action==0)
{
_root.apercu=1;
gotoGroup(_this.apercu,1); //changez 1 par le numero du temps affichant l'image agrandie
}
Voilà, vous obtenez ceci à la fin:
Ca a été long, mais nous y sommes arrivés, comme bonus voici le fichier .phi de l'animation d'exemple.
Télécharger fichier .phi
Hors ligne
Posté le 02-08-2009 14:25:47
#12 besoin d aide pour carrousel avec e-anim!!!!
- chludodu62
- Nouveau membre
- Date d'inscription: 25-07-2009
- Messages: 14
Re: besoin d aide pour carrousel avec e-anim!!!!
tu est trop genial franchement respect tu a du merite de t investire comme tel a nos projet 


Hors ligne
Posté le 03-08-2009 01:17:43
#13 besoin d aide pour carrousel avec e-anim!!!!
- DrNaBl
- Administrateur

- Date d'inscription: 03-10-2007
- Messages: 503
Re: besoin d aide pour carrousel avec e-anim!!!!
Tout le plaisir est pour moi 
Hors ligne
Posté le 05-08-2009 20:51:04
#14 besoin d aide pour carrousel avec e-anim!!!!
- phil60
- Nouveau membre
- Date d'inscription: 13-09-2009
- Messages: 6
Re: besoin d aide pour carrousel avec e-anim!!!!
C'est tout à fait magnifique ce carrouselle
est ce que il y a un sprite complet ,qu'on peut mettre dans E-anim pour avoir la meme chose ,merci
j'ai vu qu'il y a telecharger le phi ,mais j'ai que la moitier ,c'est à dire le carrouselle tourne mais ne s'arret pas avec la souris
merci
Dernière modification par phil60 (18-10-2009 16:37:19)
Hors ligne
Posté le 18-10-2009 16:34:36
#15 besoin d aide pour carrousel avec e-anim!!!!
- Rock Lee
- Modérateur

- Date d'inscription: 03-05-2008
- Messages: 89
Re: besoin d aide pour carrousel avec e-anim!!!!
superbe le caroussel 

Hors ligne
Posté le 20-10-2009 22:25:34