Pages: 1 2
- Accueil
- » Tutorial: Animation Flash
- » [E-anim]Créer un système de membre en passant par mail
#1 [E-anim]Créer un système de membre en passant par mail
- DrNaBl
- Administrateur

- Date d'inscription: 03-10-2007
- Messages: 503
[E-anim]Créer un système de membre en passant par mail
.: Créer un système de membre en passant par mail :.
Ce tutorial stepbystep, permmettra de réaliser un système de membre à son site flash réalisé à l'aide du cours : Créer un site en flash
Le système proposé est assez simple, on ne passe pas par une base de donné mais on stock tout dans le fichier .php, en gros ce n'est pas dynamique:
1) On a une page d'inscription en flash avec les champs de base: Identifiant, mot de passe, email.
2) La personne rempli le formulaire et l'envoie dans notre boîte mail. (Le mot de passe sera crypté wink) (on passe par le php)
3) On ouvre notre boîte mail et on doit inscrire nous-même la liste des membres dans le fichier index.php créé plus tard
4) Ensuite quand la personne veut se connecter, il arrive dans la page de connexion (toujours une page "en flash). Il rentre son identifiant et mot de passe ensuite on vérifie s'il est bien inscris dans notre liste des membres. Si c'est bon on a une variable global :"_root.connecte" qui a pour valeur 0 par défaut et qui devient: 1.
5)Quand la personne essai d'accéder à un espace membre on vérifie si la variable globale est bien égale à 1.
L'intérêt de passer par mail est la sécurité, plutôt savoir qui on ajoute. De plus cette technique ne nécessite pas trop de connaissance en PHP et MySQL (si gestion avec base de donné).
Remarque: Ce système est plutôt adapté pour les petits sites personnels  .
.
Première Partie: E-anim
Alors tout d'abord on a besoin de 3 anim-page, la première est celle de l'inscription, la deuxième celle de la connexion, et enfin la dernière celle réservé au membre (pour un petit test  .
.
I)Fichier inscription.swf
Donc commençons la page Inscription:
1)Ouvre E-anim, créer un nouveau projet, avec comme taille pour l'anim 420x300 (qui correspond à la taille du corps du site  ).
).
2)On va ajouter nos zones de saisies: Ajouter un objet texte, mettez lui des espaces (pour le pré remplir), les deux boutons doivent indiquer: Variable et Saisie.
3)Nommer la zone de saisie "id":
4)Ensuite on doit ajouter encore deux zones de saisies, avec comme nom pour l'objet :"mdp" et pour l'autre "email". (la zone de texte doit contenir que des espaces)
N'hésitez pas à mettre des objets textes en faces des champs, pour dire à quoi ils correspondent  et d'encadrer les zones de saisies avec un rectangle:
et d'encadrer les zones de saisies avec un rectangle:
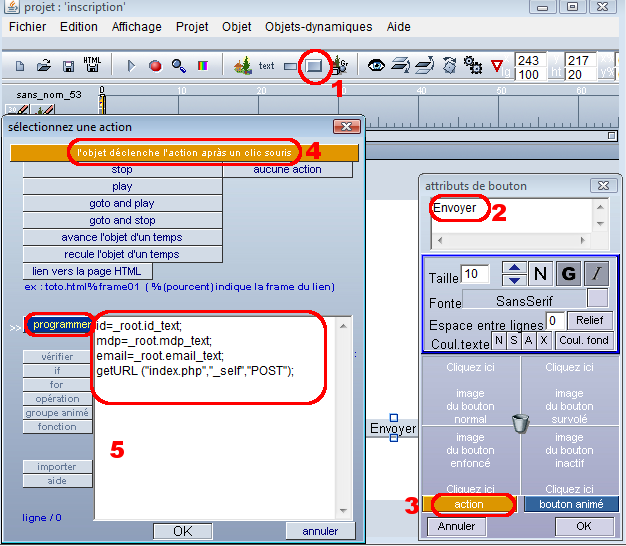
5)Ajoutons ensuite un bouton, avec comme texte "Envoyer" (ou autre comme vous voulez  ), avec une action au clique (vérifier que le bouton orange indique bien "L'objet déclenche l'action après un clic souris"). L'action est un programme donc cliquer sur le bouton "programmer", mettez ce code:
), avec une action au clique (vérifier que le bouton orange indique bien "L'objet déclenche l'action après un clic souris"). L'action est un programme donc cliquer sur le bouton "programmer", mettez ce code:
Code:
id=_root.id_text; //récupère la saisie de l'identifiant et le stock dans une variable
mdp=_root.mdp_text; //récupère la saisie du mot de passe et le stock dans une variable
email=_root.email_text; //récupère la saisie de l'email et le stock dans une variable
getURL("index.php","_self","POST"); //envoie tout dans la page index.php
Voilà enregistrer le fichier phi  sous "inscription.phi", et générer le fichier .swf respectif
sous "inscription.phi", et générer le fichier .swf respectif 
 .
.
II)Fichier connexion.swf
Créons maintenant la page de connexion , ça va être plus simple que pour la page d'inscription  .
.
1)Donc on ouvre E-anim, on va encore créer un nouveau projet, avec comme taille pour l'anim 420x300 (qui correspond à la taille du corps du site  ).
).
2)Ensuite on va ajouter nos zones de saisies: Ajouter un objet texte, mettez lui des espaces (pour le pré remplir), les deux boutons doivent indiquer: Variable et Saisie.
3)On nomme la zone de saisie "id_verif":
4)Ensuite on doit ajouter encore une zone de saisie, avec comme nom pour l'objet :"mdp_verif" (la zone de texte ne doit contenir que des espaces)
N'hésitez pas à mettre des objets textes en faces des champs, pour dire à quoi ils correspondent wink et d'encadrer les zones de saisies avec un rectangle:
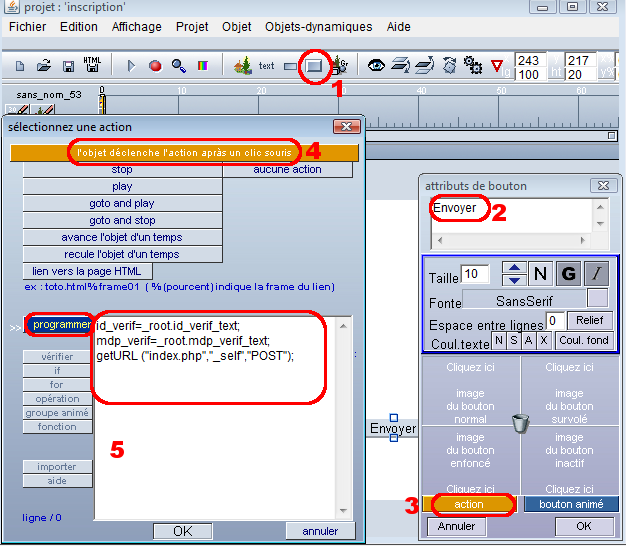
5)Ajoutons ensuite un bouton, avec comme texte "Envoyer" (ou autre comme vous voulez  ), avec une action au clique (vérifier que le bouton orange indique bien "L'objet déclenche l'action après un clic souris"). L'action est un programme donc cliquer sur le bouton "programmer", mettez ce code:
), avec une action au clique (vérifier que le bouton orange indique bien "L'objet déclenche l'action après un clic souris"). L'action est un programme donc cliquer sur le bouton "programmer", mettez ce code:
Code:
id_verif=_root.id_verif_text; //récupère la saisie de l'identifiant et le stock dans une variable
mdp_verif=_root.mdp_verif_text; //récupère la saisie du mot de passe et le stock dans une variable
getURL("index.php","_self","POST"); //envoie tout dans la page index.php
Voilà enregistrer le fichier phi  sous "connexion.phi", et générer le fichier .swf respectif
sous "connexion.phi", et générer le fichier .swf respectif 
 .
.
Comme vous avez pu le remarqué la page de connexion se rapproche beaucoup de la page d'inscription  , c'est surtout le nom des variables qui changent
, c'est surtout le nom des variables qui changent  .
.
III)Page réservé aux membres
Ne nous arrêtons pas là, passons à la page réservé au membre. Pour notre cas on va en créer une toute simple, avec préchargement et barre de défilement  .
.
1)Téléchargeons le fichier ascenseur_precharge.phi. Ouvrons le avec E-anim.
2)Comme pour les autres pages on ajoute un groupe au temps 2  .
.
3)Dans ce groupe on va mettre au temps 0 un rectangle transparent, qui aura une action immédiate (vérifiez donc que la barre orange de la fenêtre d'action indique "l'objet déclenche l'action immédiatement au temps indiqué"), qui sera un programme:
Code:
if(_root.connecte==1)//si on est membre (1=Oui)
{
goto(2); //on va au temps 2
stop();
}
else //sinon
{
goto(1); // on va au temps 1
stop();
}
Donc au temps 1 (toujours du groupe), on mettra un objet texte du style:"Vous n'êtes pas un membre du site", avec un stop  .
.
Et au temps 2, on mettra un objet texte du style:"Vous êtes un membre du site", toujours avec un stop à ce temps aussi  ., on cachera aussi l'objet texte "Vous n'êtes pas un membre du site" qui est toujours visible avec le bouton "cacher"
., on cachera aussi l'objet texte "Vous n'êtes pas un membre du site" qui est toujours visible avec le bouton "cacher"  .
.
On enregistre le fichier phi  sous "espace_membre.phi", et on génère le fichier .swf respectif
sous "espace_membre.phi", et on génère le fichier .swf respectif 
 .
.
IV)Rajout des liens dans le menu
Maintenant on va ouvrir notre fichier menu_gauche.phi, et on va ajouter les liens de nos nouvelles pages. Vous devriez savoir le faire normalement  , si vous ne le savez pas reliser ce chapitre (au moins le récapitulatif
, si vous ne le savez pas reliser ce chapitre (au moins le récapitulatif  .
.
Dernière Etape, le fichier index.php qui va recueillir tous les infos  .
.
Deuxième Partie: PHP
Je vous conseille de télécharger Notepad++ http://notepad-plus.sourceforge.net/fr/site.htm
Une fois installé, ouvrons le, et copions ce code dans un nouveau fichier qu'on enregistrera sous "index.php". Et il ne reste plus qu'à faire les modifications nécessaires  (cf. les commentaires
(cf. les commentaires  ):
):
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Titre page</title> <!-- Remplace Titre page par le nom de ta page -->
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
</head>
<body>
<?php
$connecte=0; // au début la paersonne n'est pas connecté
if (isset($id) && isset($mdp) && isset($email)) //on vérifie si on nous a envoyé les variables d'inscription (id, mdp, email)
{
$id=htmlentities(trim($id)); //question de sécurité, on désactive le html dans la variable
$mdp=htmlentities(trim($mdp)); //question de sécurité, on désactive le html dans la variable
$email=htmlentities(trim($email)); //question de sécurité, on désactive le html dans la variable
$mdp=md5($mdp); //on crypte le mot de passe.
$message_email='Une personne s\'est inscrit sur votre site.
Voici ces informations:
Identifiant:'.$id.'
Mot de passe:'.$mdp.'
Email:'.$email; //Le message qui va être envoyé à ton adresse email
mail('ton_adresse_mail','Inscription de'.$id,$message_email,'From:'.$email); //remplace ton_adresse_mail par ton adresse email
}
if(isset($id_verif) && isset($mdp_verif)) //Deuxième situation, on vérifie si on nous a envoyé les variables de connexion (id, mdp)
{
$id_verif=htmlentities(trim($id_verif)); //question de sécurité, on désactive le html dans la variable
$mdp_verif=htmlentities(trim($mdp_verif)); //question de sécurité, on désactive le html dans la variable
$mdp_verif=md5($mdp_verif); //on crypte le mot de passe.
$nb_membre=0; //remplace 0 par le nombre de membres inscrits.
$liste_id= array("id1"); //Ici on a la liste des ids des membres, chaque id doit être séparé d'une virgule et entre guillemets
$liste_mdp= array("mdp1"); //Ici on a la liste des mdp (crypté avec pleins de chiffres) des membres, chaque mdp doit être séparé d'une virgule et entre guillemets.
for($i=0;$i<$nb_membre;$i++)
{
if($id_verif==$liste_id[$i] && $mdp_verif==$liste_mdp[$i]) // vérification si l'id et le mdp correpsond bien à une personne de la liste
{
$connecte=1; //si oui la varaible connecte est mis à 1 pour dire que la personne est connecté.
}
}
}
?>
<object type="application/x-shockwave-flash" data="anim_principal.swf" width="700" height="700">
<param name="movie" value="anim_principal.swf" />
<param name="flashvars" value="connecte=<?php echo $connecte; ?>" /> <!--envoie de la variable connecte au fichier .swf -->
</object>
</body>
</html>Une fois tout ça fait, (re)uploadons nos fichiers inscription.swf, connexion.swf, menu_gauche.swf, index.php. Et effaçons l'ancien index.html.
Voilà c'est fini  .
.
Hors ligne
Posté le 31-03-2008 10:33:11
#2 [E-anim]Créer un système de membre en passant par mail
- haaa11
- Modérateur

- Date d'inscription: 13-04-2008
- Messages: 347
Re: [E-anim]Créer un système de membre en passant par mail
trop cool se tuto merci beaucoup:D
Hors ligne
Posté le 13-04-2008 16:55:31
#3 [E-anim]Créer un système de membre en passant par mail
- DrNaBl
- Administrateur

- Date d'inscription: 03-10-2007
- Messages: 503
Re: [E-anim]Créer un système de membre en passant par mail
De rien 
Hors ligne
Posté le 13-04-2008 17:18:27
#4 [E-anim]Créer un système de membre en passant par mail
- bikinos
- Nouveau membre
- Date d'inscription: 04-02-2008
- Messages: 46
Re: [E-anim]Créer un système de membre en passant par mail
Juste ue question, je code qu'on mets sur le index.php ,tu l'a trouver ou ??
Hors ligne
Posté le 04-05-2008 12:26:09
#5 [E-anim]Créer un système de membre en passant par mail
- Rock Lee
- Modérateur

- Date d'inscription: 03-05-2008
- Messages: 89
Re: [E-anim]Créer un système de membre en passant par mail
super DrNaBl ça va me servir 
thanks

Hors ligne
Posté le 04-05-2008 14:03:44
#6 [E-anim]Créer un système de membre en passant par mail
- haaa11
- Modérateur

- Date d'inscription: 13-04-2008
- Messages: 347
Re: [E-anim]Créer un système de membre en passant par mail
réponse a bikinos : c'est du language xHTML il a fait une partie lui meme (je crois  )
)
Hors ligne
Posté le 04-05-2008 14:20:58
#7 [E-anim]Créer un système de membre en passant par mail
- bikinos
- Nouveau membre
- Date d'inscription: 04-02-2008
- Messages: 46
Re: [E-anim]Créer un système de membre en passant par mail
A ok
Hors ligne
Posté le 04-05-2008 14:53:52
#8 [E-anim]Créer un système de membre en passant par mail
- DrNaBl
- Administrateur

- Date d'inscription: 03-10-2007
- Messages: 503
Re: [E-anim]Créer un système de membre en passant par mail
bikinos a écrit:
Juste ue question, je code qu'on mets sur le index.php ,tu l'a trouver ou ??
Je l'ai fais moi-même comme l'a dit haaa11, pourquoi ? Tu as une question ?
Rock Lee a écrit:
super DrNaBl ça va me servir
thanks
De rien, content que ça puisse t'être utile, je ferai une nouvelle version avec l'inscription passant par MySQL 
Hors ligne
Posté le 04-05-2008 14:56:12
#9 [E-anim]Créer un système de membre en passant par mail
- bikinos
- Nouveau membre
- Date d'inscription: 04-02-2008
- Messages: 46
Re: [E-anim]Créer un système de membre en passant par mail
Pourras tu faire un tuto explicite de mYSQL, je regarde partout [siteduzero...]
Je ne comprends rien^^
Enfin, je comprends, mais que je lance le site sa m'écris un truc du genre
"Error... ligne 12"
Hors ligne
Posté le 04-05-2008 15:01:01
#10 [E-anim]Créer un système de membre en passant par mail
- DrNaBl
- Administrateur

- Date d'inscription: 03-10-2007
- Messages: 503
Re: [E-anim]Créer un système de membre en passant par mail
Le site du zero, très bon choix  .
.
Je veux bien essayer de t'aider  . Qu'est-ce qui est marquer, donne moi la ligne entière s'il te plais
. Qu'est-ce qui est marquer, donne moi la ligne entière s'il te plais  et aussi le chapitre où tu en ais
et aussi le chapitre où tu en ais 
Merci 
Hors ligne
Posté le 04-05-2008 15:13:29
#11 [E-anim]Créer un système de membre en passant par mail
- bikinos
- Nouveau membre
- Date d'inscription: 04-02-2008
- Messages: 46
Re: [E-anim]Créer un système de membre en passant par mail
Ok, je t'envairais, sa quand je m'y serai remi, et par mp, ok...
Hors ligne
Posté le 04-05-2008 15:35:05
#12 [E-anim]Créer un système de membre en passant par mail
- miquéou lou nissart
- Correcteur

- Date d'inscription: 04-05-2008
- Messages: 20
Re: [E-anim]Créer un système de membre en passant par mail
Youpy! je viens de trouver la réponse à ma sempiternelle question: merci DrNaBl !!!!!SMACKS;)
Hors ligne
Posté le 08-05-2008 05:51:01
#13 [E-anim]Créer un système de membre en passant par mail
- DrNaBl
- Administrateur

- Date d'inscription: 03-10-2007
- Messages: 503
Re: [E-anim]Créer un système de membre en passant par mail
De rien 
Hors ligne
Posté le 08-05-2008 14:42:40
#14 [E-anim]Créer un système de membre en passant par mail
- Rock Lee
- Modérateur

- Date d'inscription: 03-05-2008
- Messages: 89
Re: [E-anim]Créer un système de membre en passant par mail
salut
tu devrais le mettre sur le site le tuto 
je me repette ptetre mais très bon tutos 

Hors ligne
Posté le 09-09-2009 23:30:55
#15 [E-anim]Créer un système de membre en passant par mail
- DrNaBl
- Administrateur

- Date d'inscription: 03-10-2007
- Messages: 503
Re: [E-anim]Créer un système de membre en passant par mail
Rock Lee a écrit:
salut
tu devrais le mettre sur le site le tuto
je me repette ptetre mais très bon tutos
Lol, merci pour ce rappel, je vais le fichier dans les tutoriels ^^.
Hors ligne
Posté le 12-09-2009 23:18:46
Pages: 1 2
- Accueil
- » Tutorial: Animation Flash
- » [E-anim]Créer un système de membre en passant par mail