#1 mettre un code d'accés
- pierspom
- Nouveau membre
- Date d'inscription: 12-03-2008
- Messages: 47
mettre un code d'accés
Bonjour,
je fais un espace membre en flash que je vais mettre en lien sur mon site existant.
Seulement je désire mettre le site flash en espace sécurisé par un code d'iscription puis ensuite gérer par un mot de passe, comme on a du le faire sur ce forum  lol.
lol.
peut-on me trouver la solution ?
merci d'avance
Hors ligne
Posté le 21-03-2008 12:03:05
#2 mettre un code d'accés
- DrNaBl
- Administrateur

- Date d'inscription: 03-10-2007
- Messages: 503
Re: mettre un code d'accés
Donc tout ça en flash c'est bien ça ?
Je récapitule pour être bien sûr que j'ai bien compris  . Donc tu veux qu'il y ai une page d'inscription dans laquelle on peut s'inscrire afin de pouvoir accéder à une page qui n'est qu'accessible que si on est membre ?
. Donc tu veux qu'il y ai une page d'inscription dans laquelle on peut s'inscrire afin de pouvoir accéder à une page qui n'est qu'accessible que si on est membre ?
A vrai dire c'est assez compliqué surtout pour le côté sécurité. La solution que je pense la plus simple sans passer par une base de donné c'est ça:
1) Tu as une page d'inscription en flash avec truc de base: Identifiant, mot de passe, email.
2) La personne rempli le formulaire et l'envoie dans ta boîte mail. (Le mail sera crypté  ) (on passe par le php)
) (on passe par le php)
3) Tu ouvre ta boîte mail tu inscris toi même la liste des membres dans le fichier anim_principal.swf
4) Ensuite quand la personne veut se connecter, il arrive dans la page de connection. Il rentre son identifiant et mot de passe ensuite on verifie si c'est bon dans notre liste des membres. Si c'est bon on a une variable global :"_root.membre" qui a pour valeur 0 par défaut et qui devient: 1.
5)Quand la personne essai d'accéder à un espace membre on vérifie si la variable globale est bien égale à 1  .
.
Bref là je t'ai exposé l'idée ensuite il doit y avoir des lacunes au niveau sécurité et autre, mais si tu veux essayer on reprendra petit à petit 
Hors ligne
Posté le 21-03-2008 16:54:46
#3 mettre un code d'accés
- pierspom
- Nouveau membre
- Date d'inscription: 12-03-2008
- Messages: 47
Re: mettre un code d'accés
ok pour moi cela me paraît excellent.
quand tu veux pour la mise en oeuvre:cool:
Hors ligne
Posté le 21-03-2008 21:23:04
#4 mettre un code d'accés
- DrNaBl
- Administrateur

- Date d'inscription: 03-10-2007
- Messages: 503
Re: mettre un code d'accés
pierspom a écrit:
ok pour moi cela me paraît excellent.
quand tu veux pour la mise en oeuvre:cool:
Ok, je fais quelques tests pour être sûr que tout marche et ensuite on y va (mais ça risque de prendre un peu de temps  )
)
Hors ligne
Posté le 21-03-2008 23:30:49
#5 mettre un code d'accés
- DrNaBl
- Administrateur

- Date d'inscription: 03-10-2007
- Messages: 503
Re: mettre un code d'accés
C'est bon les tests ont été favorables  Mais avant de commencer j'aurais quelque question:
Mais avant de commencer j'aurais quelque question:
1)As tu un hébergeur web ? Parcequ'il faudrait faire des tests en ligne et non en local 
2)As-tu des connaissances en php ?
Hors ligne
Posté le 22-03-2008 13:02:02
#6 mettre un code d'accés
- pierspom
- Nouveau membre
- Date d'inscription: 12-03-2008
- Messages: 47
Re: mettre un code d'accés
j'ai un hébergeur qui est host area.
non je n'ai pas de connaissance en php.
mais je suis ok pour apprendre si se n'est pas trop dure lol
Hors ligne
Posté le 22-03-2008 15:08:06
#7 mettre un code d'accés
- DrNaBl
- Administrateur

- Date d'inscription: 03-10-2007
- Messages: 503
Re: mettre un code d'accés
pierspom a écrit:
j'ai un hébergeur qui est host area.
non je n'ai pas de connaissance en php.
mais je suis ok pour apprendre si se n'est pas trop dure lol
Le php n'est pas particulièrement difficil à apprendre, mais ça demande quand même du temps  . Ce n'est pas grave on va pouvoir faire sans. Donc ce mini tuto ce décline en deux parties, la première côté E-anim, le plus simple à mon goût, et une deuxième partie côté php
. Ce n'est pas grave on va pouvoir faire sans. Donc ce mini tuto ce décline en deux parties, la première côté E-anim, le plus simple à mon goût, et une deuxième partie côté php  .
.
Première Partie: E-anim
Alors tout d'abord on a besoin de 3 anim-page, la première est celle de l'inscription, la deuxième celle de la connexion, et enfin la dernière celle réservé au membre (pour un petit test  .
.
Donc commençons la page Inscription:
1)Ouvre E-anim, créer un nouveau projet, avec comme taille pour l'anim 420x500 (qui correspond à la taille du corps du site  ). (pour les images je laisse 420x300, afin de pouvoir utiliser ce tuto pour le site
). (pour les images je laisse 420x300, afin de pouvoir utiliser ce tuto pour le site  )
)
2)On va ajouter nos zones de saisies: Ajouter un objet texte, mettez lui des espaces (pour le pré remplir), les deux boutons doivent indiquer: Variable et Saisie.
3)Nommer la zone de saisie "id":
4)Ensuite on doit ajouter encore deux zones de saisies, avec comme nom pour l'objet :"mdp" et pour l'autre "email". (la zone de texte doit contenir que des espaces)
N'hésitez pas à mettre des objets textes en faces des champs, pour dire à quoi ils correspondent  et d'encadrer les zones de saisies avec un rectangle:
et d'encadrer les zones de saisies avec un rectangle:
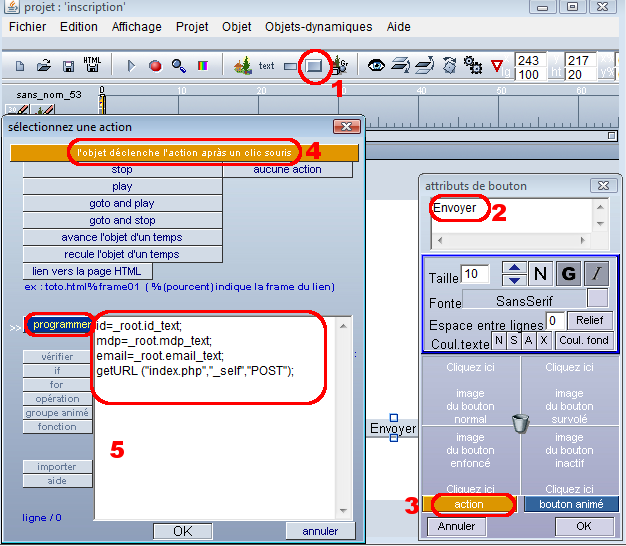
5)Ajoutons ensuite un bouton, avec comme texte "Envoyer" (ou autre comme vous voulez  ), avec une action au clique (vérifier que le bouton orange indique bien "L'objet déclenche l'action après un clic souris"). L'action est un programme donc cliquer sur le bouton "programmer", mettez ce code:
), avec une action au clique (vérifier que le bouton orange indique bien "L'objet déclenche l'action après un clic souris"). L'action est un programme donc cliquer sur le bouton "programmer", mettez ce code:
Code:
id=_root.id_text; //récupère la saisie de l'identifiant et le stock dans une variable
mdp=_root.mdp_text; //récupère la saisie du mot de passe et le stock dans une variable
email=_root.email_text; //récupère la saisie de l'email et le stock dans une variable
getURL("index.php","_self","POST"); //envoie tout dans la page index.php
Voilà enregistrer le fichier phi  sous "inscription.phi", et générer le fichier .swf respectif
sous "inscription.phi", et générer le fichier .swf respectif 
 .
.
Hors ligne
Posté le 23-03-2008 11:35:24
#8 mettre un code d'accés
- pierspom
- Nouveau membre
- Date d'inscription: 12-03-2008
- Messages: 47
Re: mettre un code d'accés
salut et merci.
j'ai terminé la mission et je l'ai hébergé sur le site mais rien ne se passe c'est comme avant.
on dirait que le fichier n'existe pas, faut-il le mettre à un endroit bien spécifique. regarde par toi même ICI
Hors ligne
Posté le 23-03-2008 22:21:24
#9 mettre un code d'accés
- DrNaBl
- Administrateur

- Date d'inscription: 03-10-2007
- Messages: 503
Re: mettre un code d'accés
pierspom a écrit:
salut et merci.
j'ai terminé la mission et je l'ai hébergé sur le site mais rien ne se passe c'est comme avant.
on dirait que le fichier n'existe pas, faut-il le mettre à un endroit bien spécifique. regarde par toi même ICI
C'est normal, ce n'était qu'une des nombreuses choses à faire  . Je rédige la suite qui va bientôt arriver
. Je rédige la suite qui va bientôt arriver 
Hors ligne
Posté le 24-03-2008 10:19:29
#10 mettre un code d'accés
- pierspom
- Nouveau membre
- Date d'inscription: 12-03-2008
- Messages: 47
Re: mettre un code d'accés
ok lol, à bientôt alors
Hors ligne
Posté le 24-03-2008 10:36:56
#11 mettre un code d'accés
- DrNaBl
- Administrateur

- Date d'inscription: 03-10-2007
- Messages: 503
Re: mettre un code d'accés
Créons maintenant la page de connexion , ça va être plus simple que pour la page d'inscription  .
.
1)Donc on ouvre E-anim, on va encore créer un nouveau projet, avec comme taille pour l'anim 420x500 (qui correspond à la taille du corps du site wink). (pour les images je laisse 420x300, afin de pouvoir utiliser ce tuto pour le site wink)
2)Ensuite on va ajouter nos zones de saisies: Ajouter un objet texte, mettez lui des espaces (pour le pré remplir), les deux boutons doivent indiquer: Variable et Saisie.
3)On nomme la zone de saisie "id_verif":
4)Ensuite on doit ajouter encore une zone de saisie, avec comme nom pour l'objet :"mdp_verif" (la zone de texte ne doit contenir que des espaces)
N'hésitez pas à mettre des objets textes en faces des champs, pour dire à quoi ils correspondent wink et d'encadrer les zones de saisies avec un rectangle:
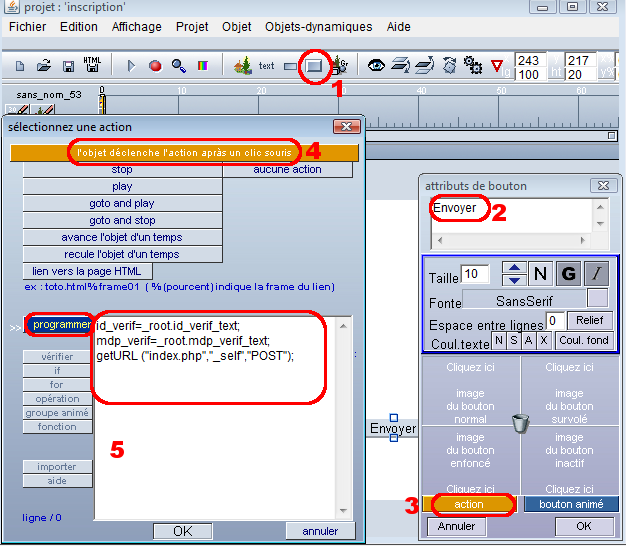
5)Ajoutons ensuite un bouton, avec comme texte "Envoyer" (ou autre comme vous voulez  ), avec une action au clique (vérifier que le bouton orange indique bien "L'objet déclenche l'action après un clic souris"). L'action est un programme donc cliquer sur le bouton "programmer", mettez ce code:
), avec une action au clique (vérifier que le bouton orange indique bien "L'objet déclenche l'action après un clic souris"). L'action est un programme donc cliquer sur le bouton "programmer", mettez ce code:
Code:
id_verif=_root.id_verif_text; //récupère la saisie de l'identifiant et le stock dans une variable
mdp_verif=_root.mdp_verif_text; //récupère la saisie du mot de passe et le stock dans une variable
getURL("index.php","_self","POST"); //envoie tout dans la page index.php
Voilà enregistrer le fichier phi  sous "connexion.phi", et générer le fichier .swf respectif
sous "connexion.phi", et générer le fichier .swf respectif 
 .
.
Comme vous avez pu le remarqué la page de connexion se rapproche beaucoup de la page d'inscription  , c'est surtout le nom des variables qui changent
, c'est surtout le nom des variables qui changent  .
.
Ne nous arrêtons pas là, passons à la page réservé au membre. Pour notre cas on va en créer une toute simple, avec préchargement et barre de défilement  .
.
1)Téléchargeons le fichier ascenseur_precharge.phi. Ouvrons le avec E-anim.
2)Comme pour les autres pages on ajoute un groupe au temps 2  .
.
3)Dans ce groupe on va mettre au temps 0 un rectangle transparent, qui aura une action immédiate (vérifiez donc que la barre orange de la fenêtre d'action indique "l'objet déclenche l'action immédiatement au temps indiqué"), qui sera un programme:
Code:
if(_root.connecte==1)//si on est membre (1=Oui)
{
goto(2); //on va au temps 2
stop();
}
else //sinon
{
goto(1); // on va au temps 1
stop();
}
Donc au temps 1 (toujours du groupe), on mettra un objet texte du style:"Vous n'êtes pas un membre du site", avec un stop  .
.
Et au temps 2, on mettra un objet texte du style:"Vous êtes un membre du site", toujours avec un stop à ce temps aussi  ., on cachera aussi l'objet texte "Vous n'êtes pas un membre du site" qui est toujours visible avec le bouton "cacher"
., on cachera aussi l'objet texte "Vous n'êtes pas un membre du site" qui est toujours visible avec le bouton "cacher"  .
.
On enregistre le fichier phi  sous "espace_membre.phi", et on génère le fichier .swf respectif
sous "espace_membre.phi", et on génère le fichier .swf respectif 
 .
.
Maintenant on va ouvrir notre fichier menu_gauche.phi, et on va ajouter les liens de nos nouvelles pages. Vous devriez savoir le faire normalement  , si vous ne le savez pas reliser ce chapitre (au moins le récapitulatif
, si vous ne le savez pas reliser ce chapitre (au moins le récapitulatif  .
.
Dernière Etape, le fichier index.php qui va recueillir tous les infos  .
.
Hors ligne
Posté le 24-03-2008 14:28:32
#12 mettre un code d'accés
- pierspom
- Nouveau membre
- Date d'inscription: 12-03-2008
- Messages: 47
Re: mettre un code d'accés
juste une question?
quand tu me donne un code ex:id_verif=_root.id_verif_text; //récupère la saisie de l'identifiant et le stock la partie en rouge dois-je la mettre également ou c'est juste pour m'expliquer ? 
Hors ligne
Posté le 24-03-2008 14:52:04
#13 mettre un code d'accés
- DrNaBl
- Administrateur

- Date d'inscription: 03-10-2007
- Messages: 503
Re: mettre un code d'accés
pierspom a écrit:
juste une question?
quand tu me donne un code ex:id_verif=_root.id_verif_text; //récupère la saisie de l'identifiant et le stock la partie en rouge dois-je la mettre également ou c'est juste pour m'expliquer ?
Oui tu peux l'effacer, c'est jsute pour t'expliquer 
Hors ligne
Posté le 24-03-2008 15:44:42
#14 mettre un code d'accés
- DrNaBl
- Administrateur

- Date d'inscription: 03-10-2007
- Messages: 503
Re: mettre un code d'accés
Quand tu auras fini fais moi signe 
Hors ligne
Posté le 24-03-2008 22:10:23
#15 mettre un code d'accés
- pierspom
- Nouveau membre
- Date d'inscription: 12-03-2008
- Messages: 47
Re: mettre un code d'accés
DrNaBl a écrit:
Quand tu auras fini fais moi signe
Salut,
je te fais signe 
Hors ligne
Posté le 25-03-2008 22:18:50